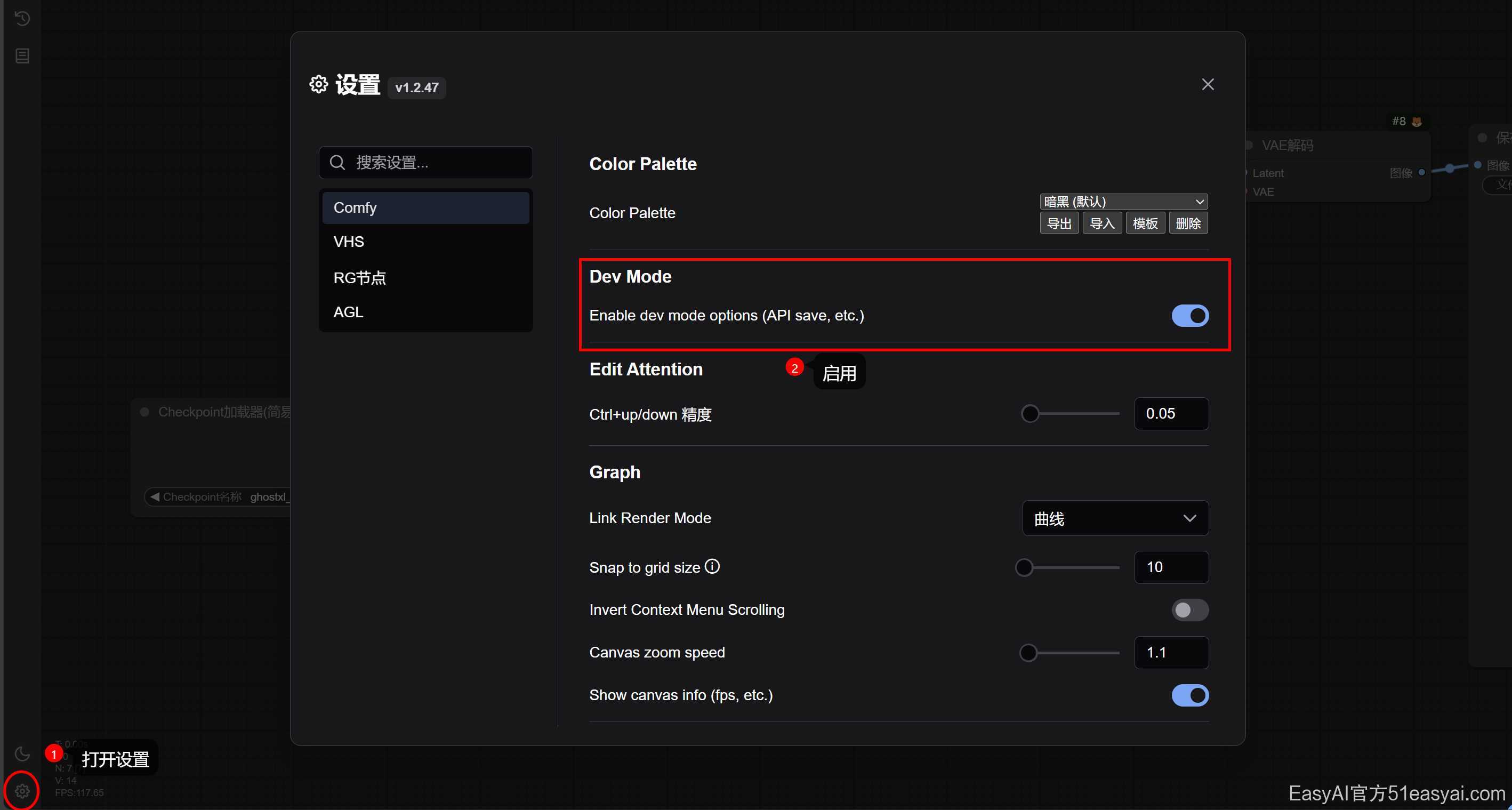
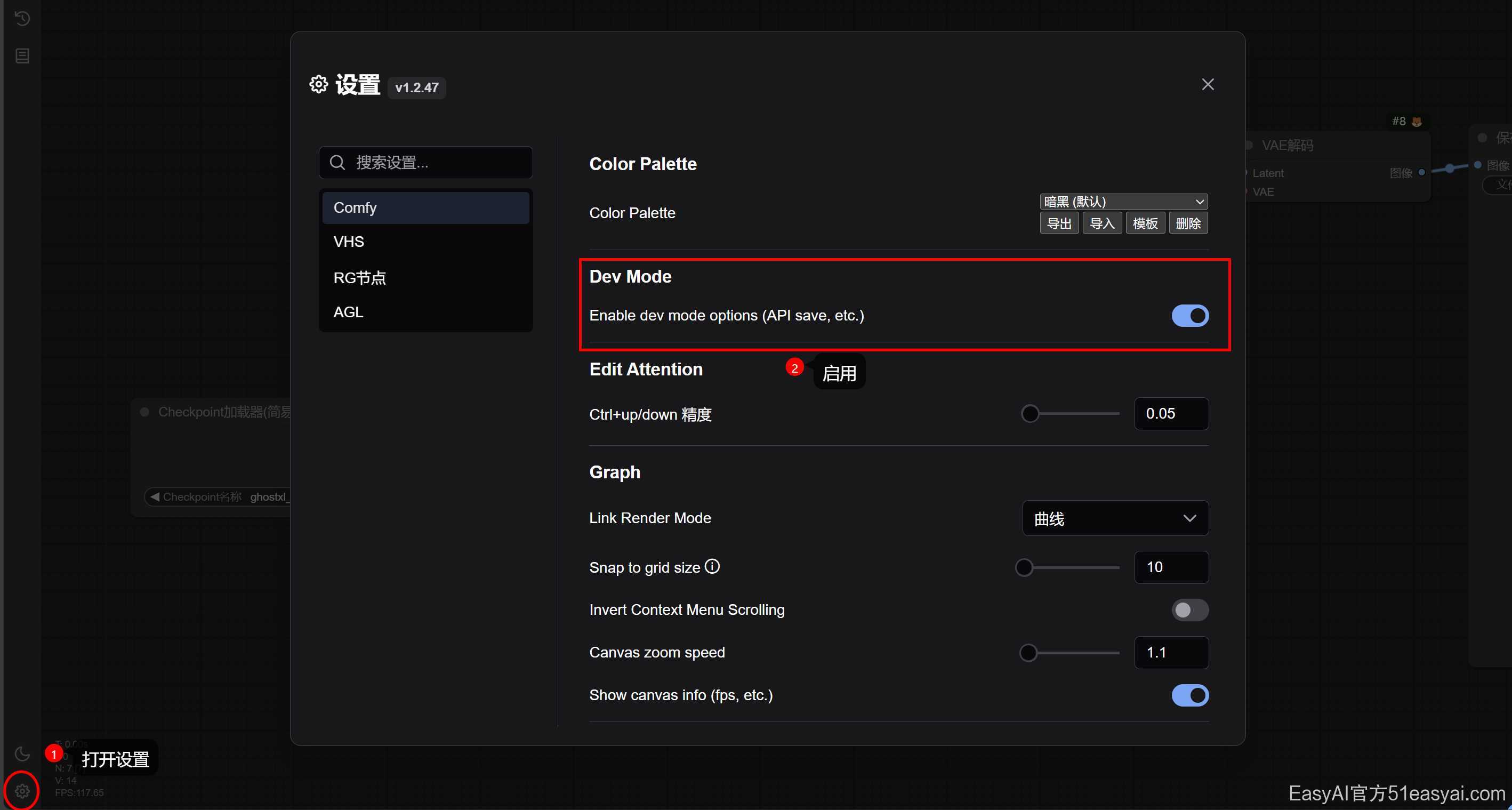
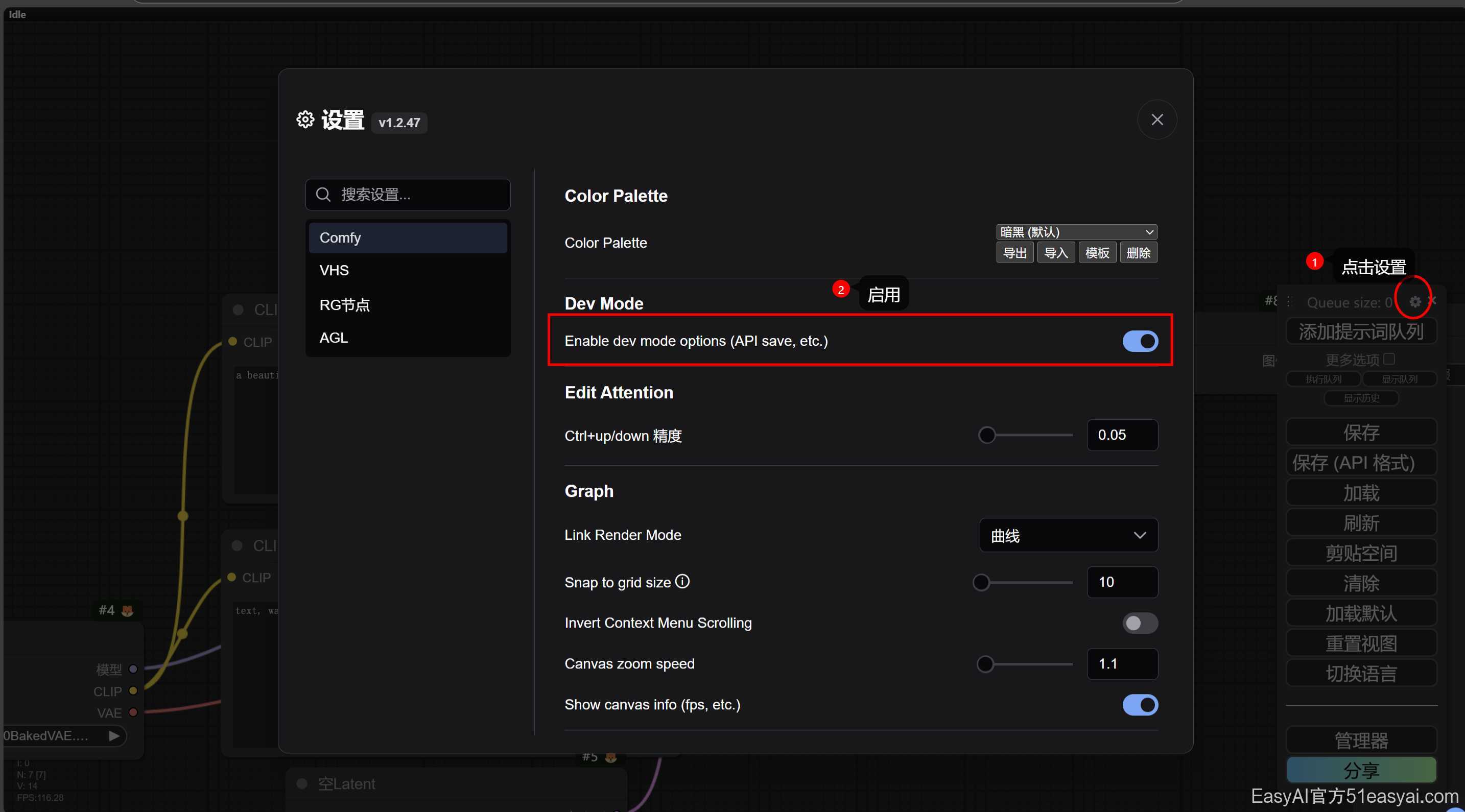
新版界面,设置按钮在左下角
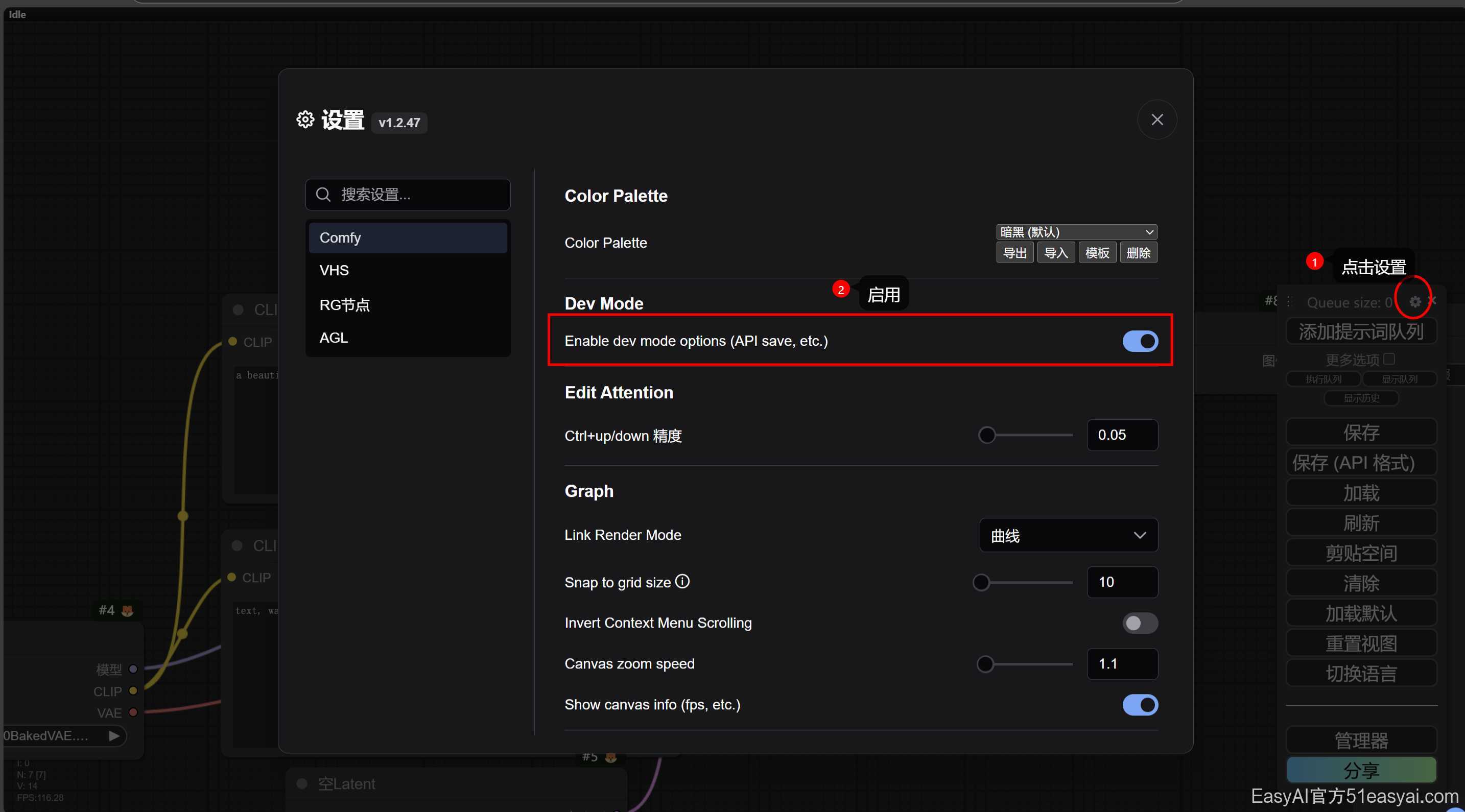
 旧版界面,菜单栏的小齿轮,找到启用开发者模式选项
旧版界面,菜单栏的小齿轮,找到启用开发者模式选项

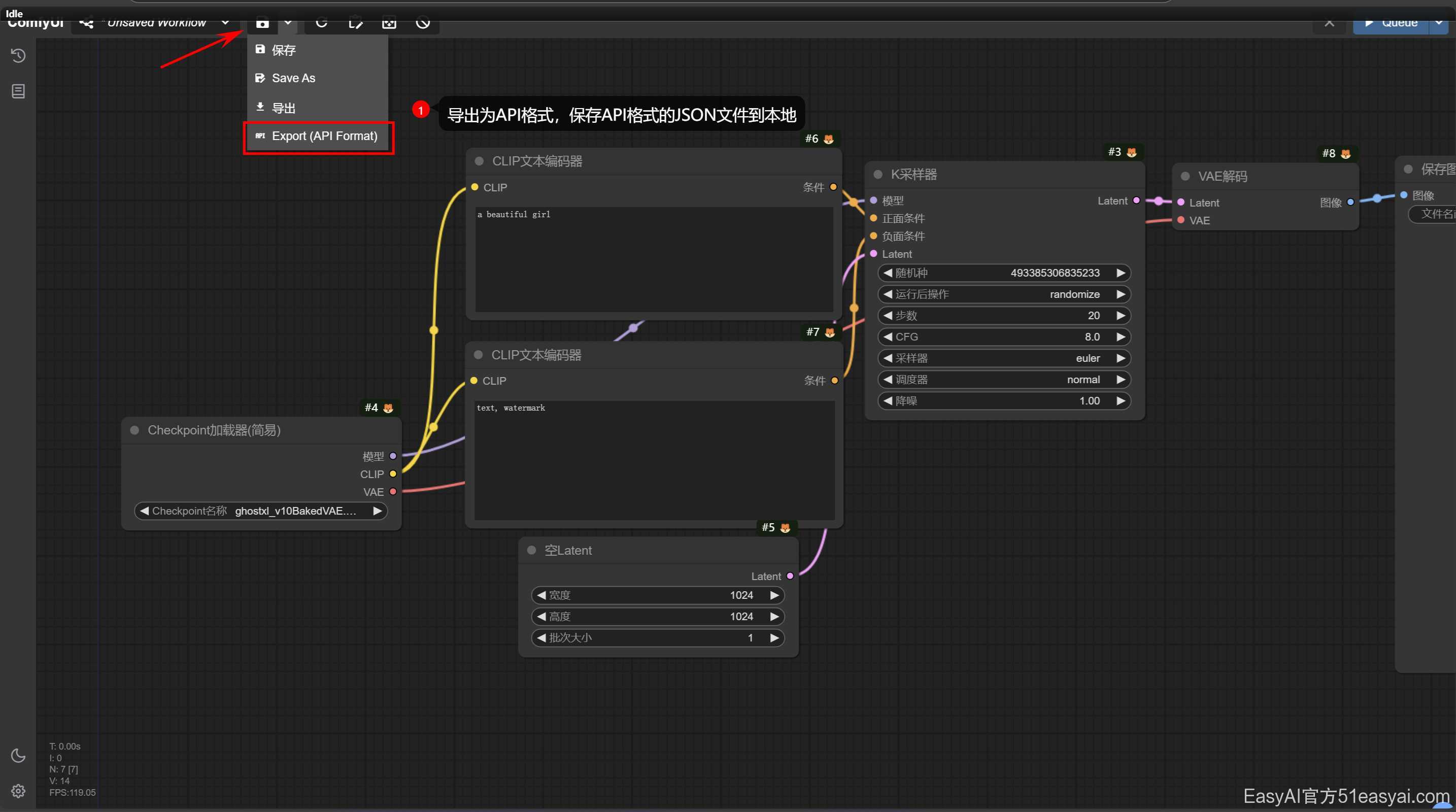
新版界面

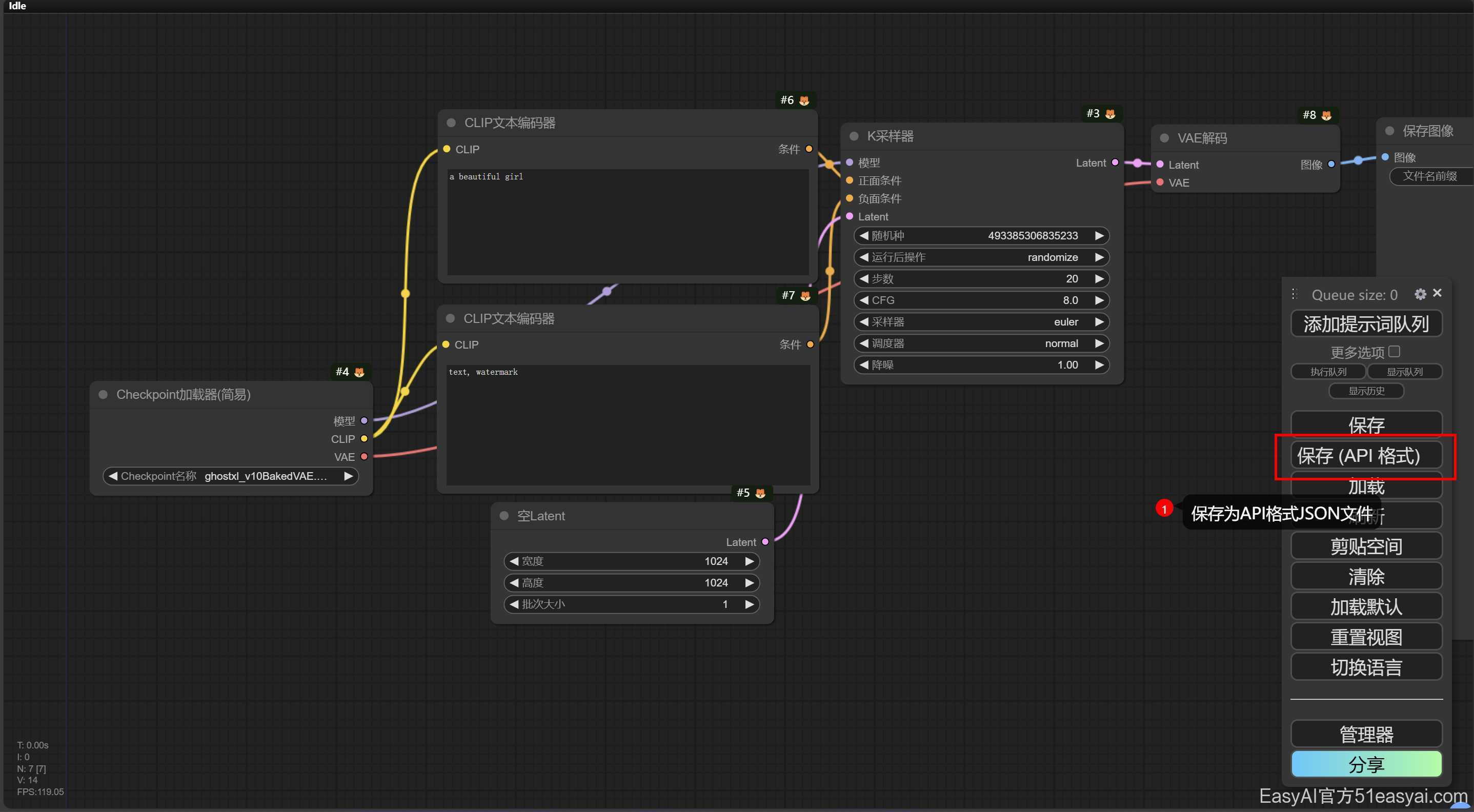
旧版界面

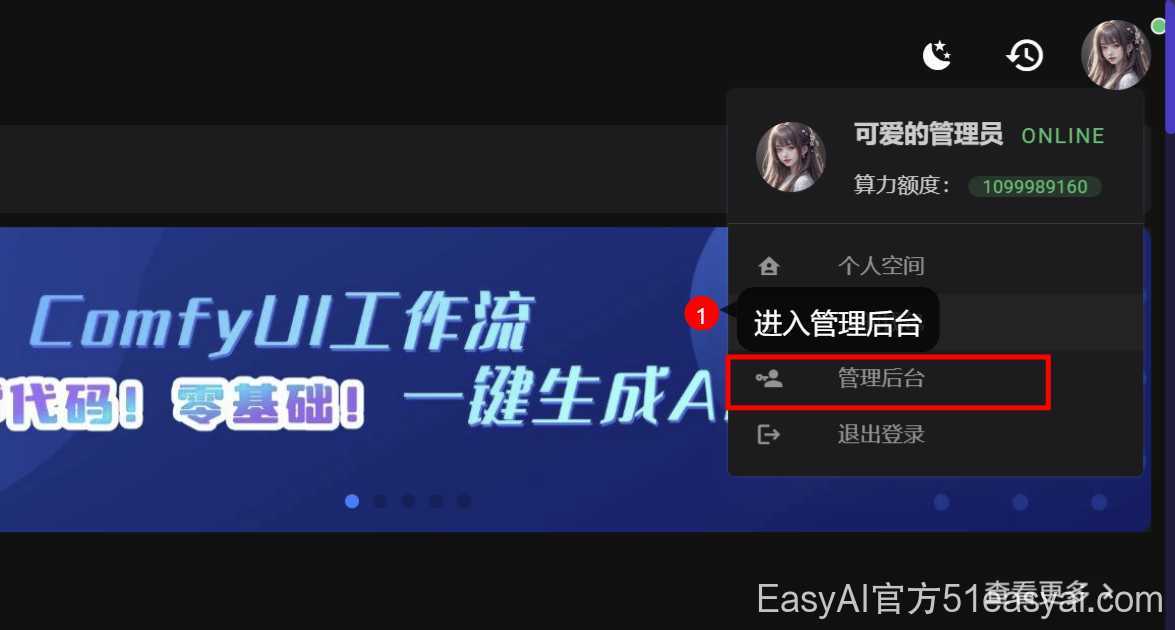
管理员账号:admin 默认密码:123456。
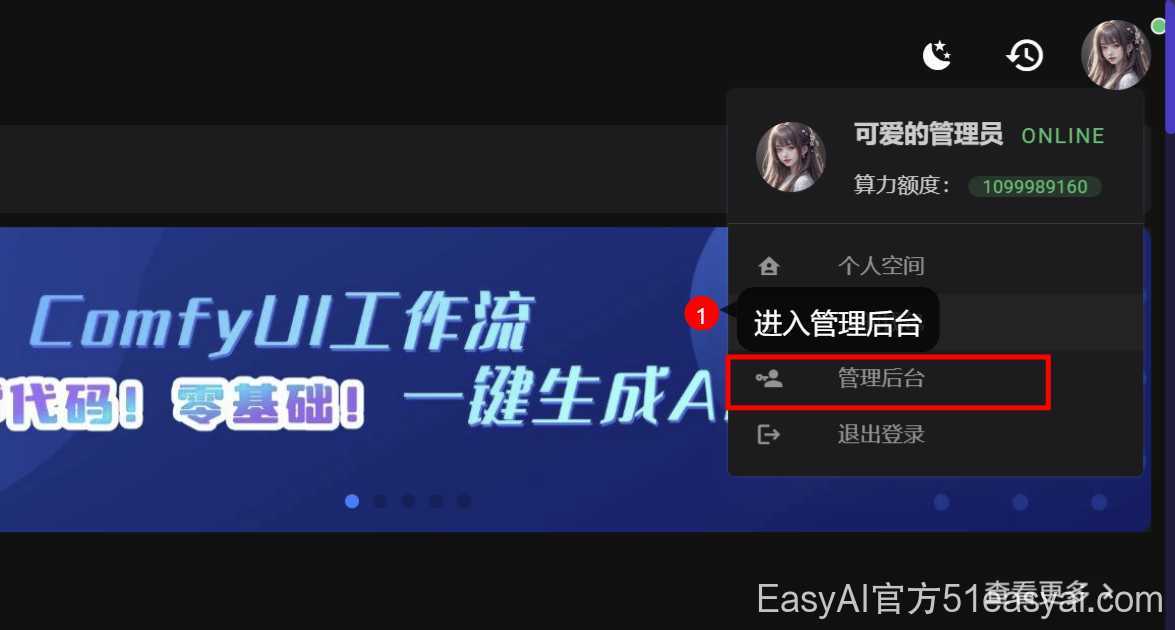
登录以后点击头像,弹出菜单进入管理后台

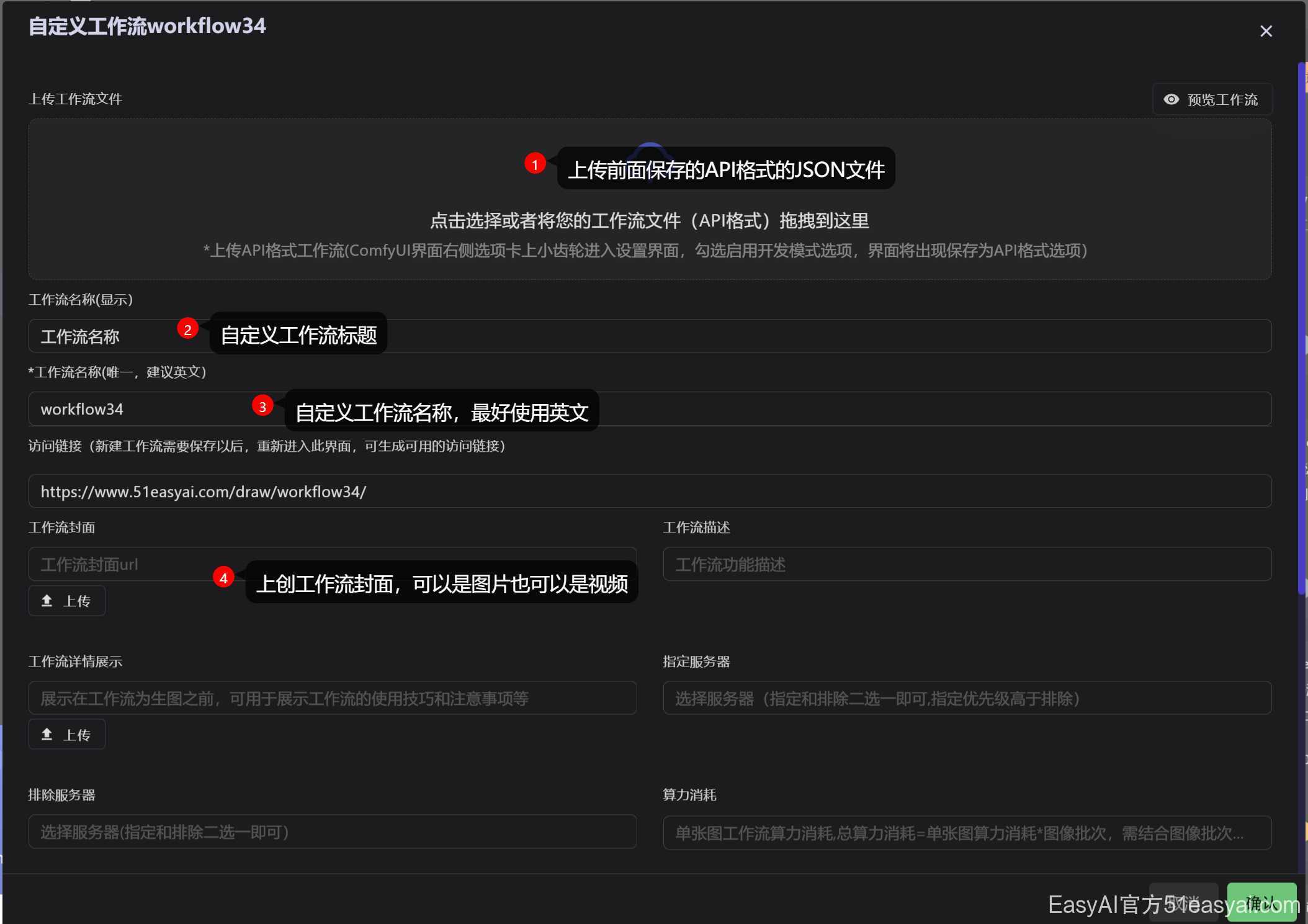
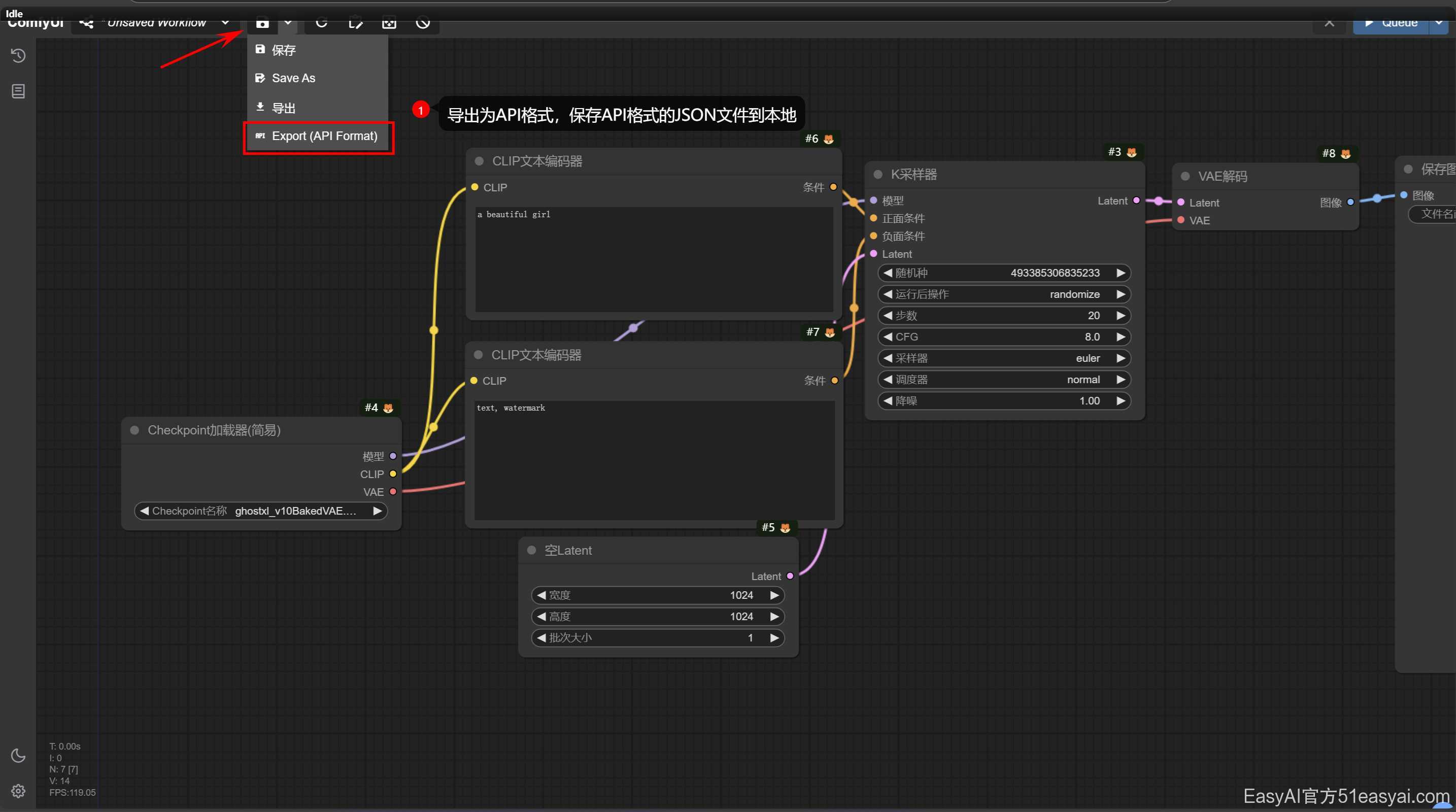
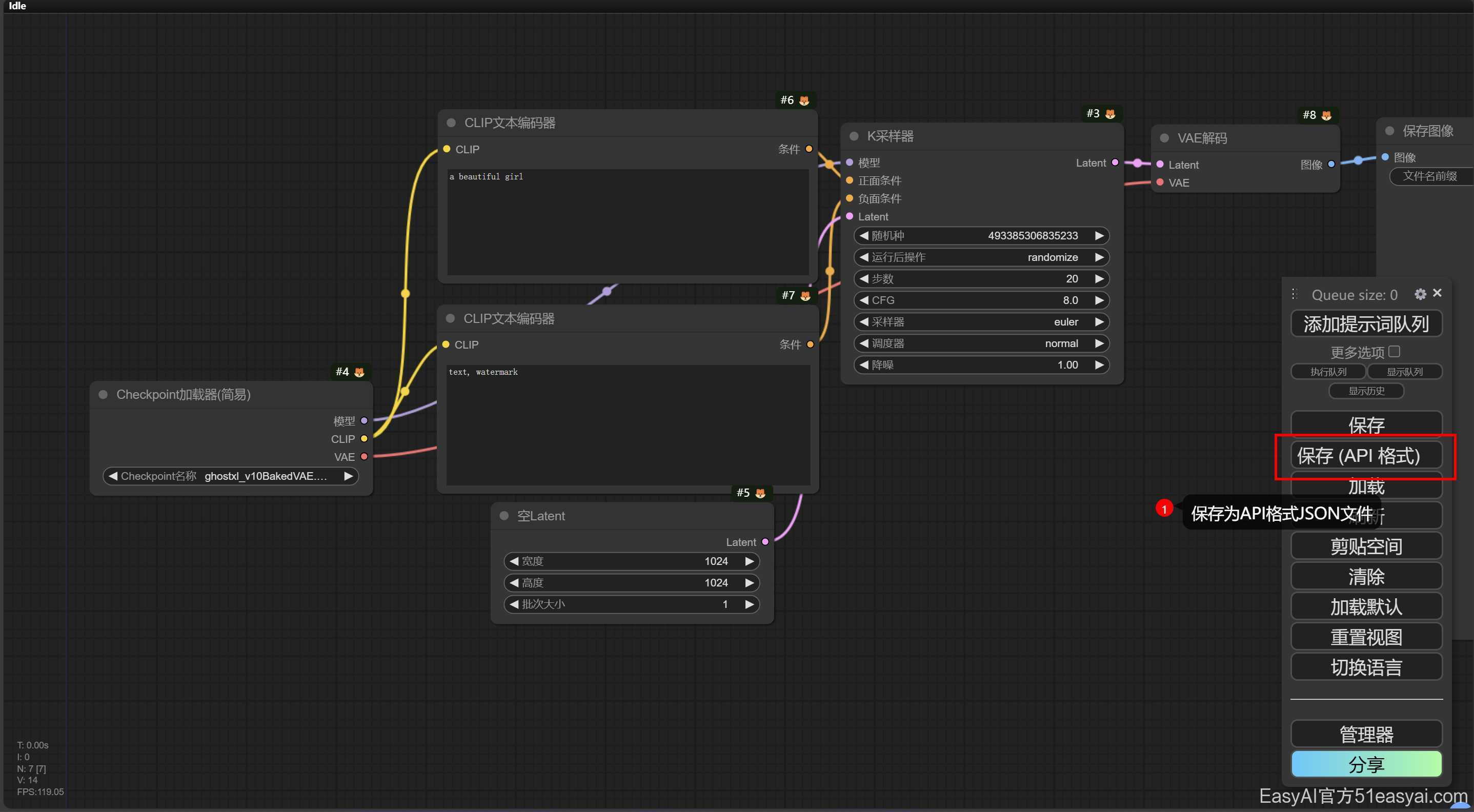
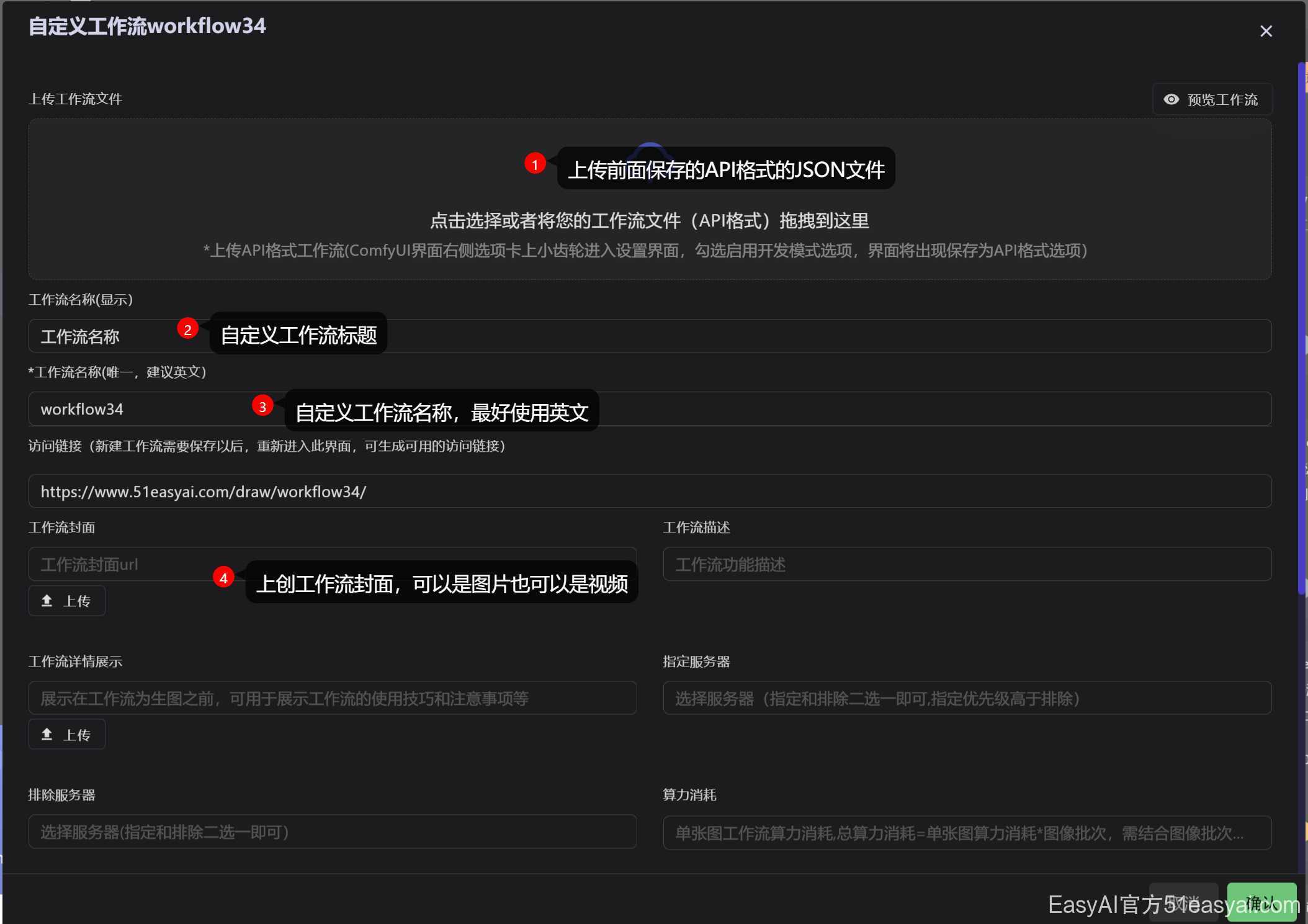
进入管理后台后,默认进入的就是工作流管理模块,点击右上角,新建工作流,弹出工作流新建对话框,上传刚刚保存的API格式的工作流。

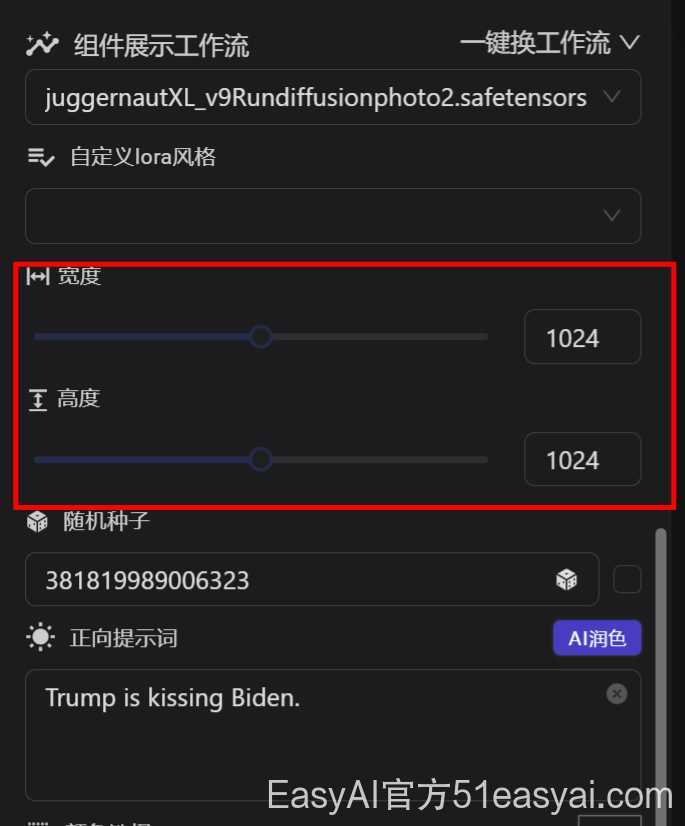
重要参数
工作流名称,出现在应用的路径中,用以区分应用,最好使用英文 上传一张图偏或者视频,返回一个路径地址,显示在首页的应用轮播 其他参数
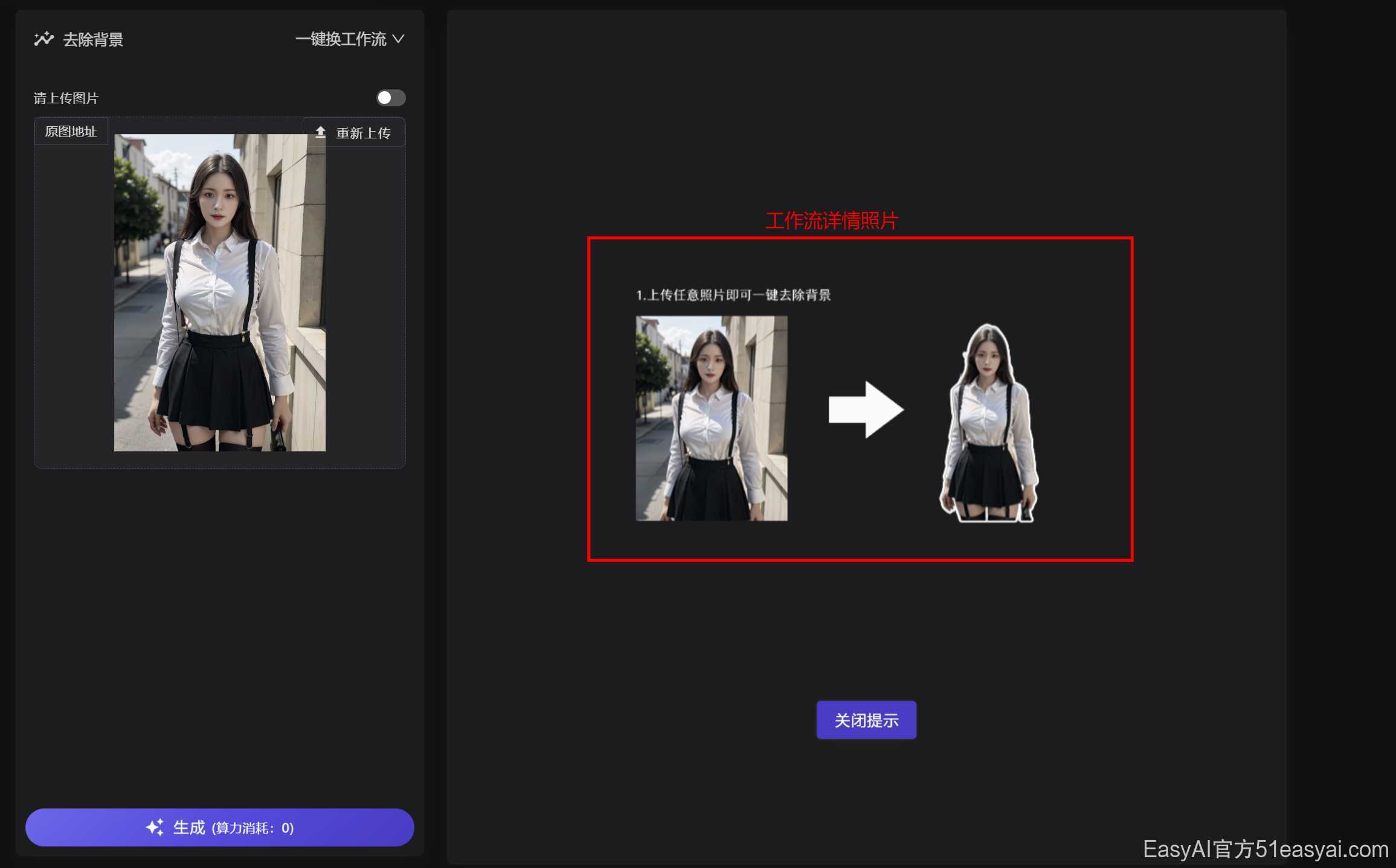
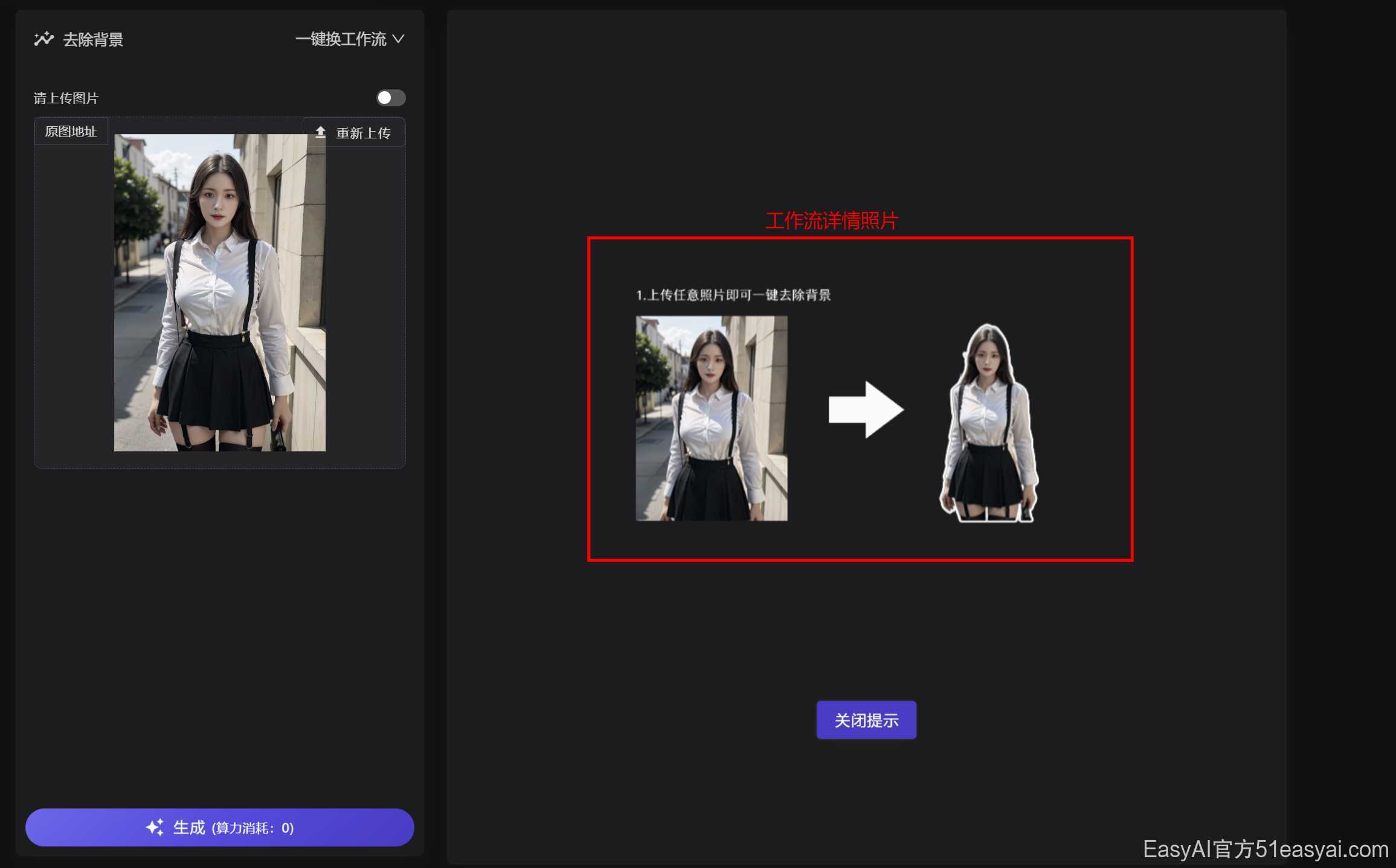
显示在工作流应用卡片标题的下方,简介描述工作流的核心功能,可以不设置 用户首次使用工作流的右侧工作区支持设置一张图片,用以向用户介绍工作流的功能及使用技巧,建议根据默认背景颜色,设置一张背景透明的PNG图片作为工作流详情页 
指定工作流运行的服务器,创作者工作流必填,系统共同的工作流可以不需要选择,如果你的工作流只能在某个服务器运行,在这里指定工作流运行的服务器 指定工作流不在某个或某些服务器运行,与指定服务器逻辑相反。当指定和排除服务器两个都配置且冲突时,以指定服务器的为准。 运行工作流的单张图算力消耗,运行工作流的单张图算力消耗,搭配一次生成图像批次参数使用(必须搭配这个专用节点,使用其他节点如自定义数字节点无效
),可以实现按照生成批次扣除算力的功能。 首页工作流应用的排序,数字越小排名越靠前。如果排序失效,请尽量给所有公开的工作流都设置一个排序数字,不要为空。 
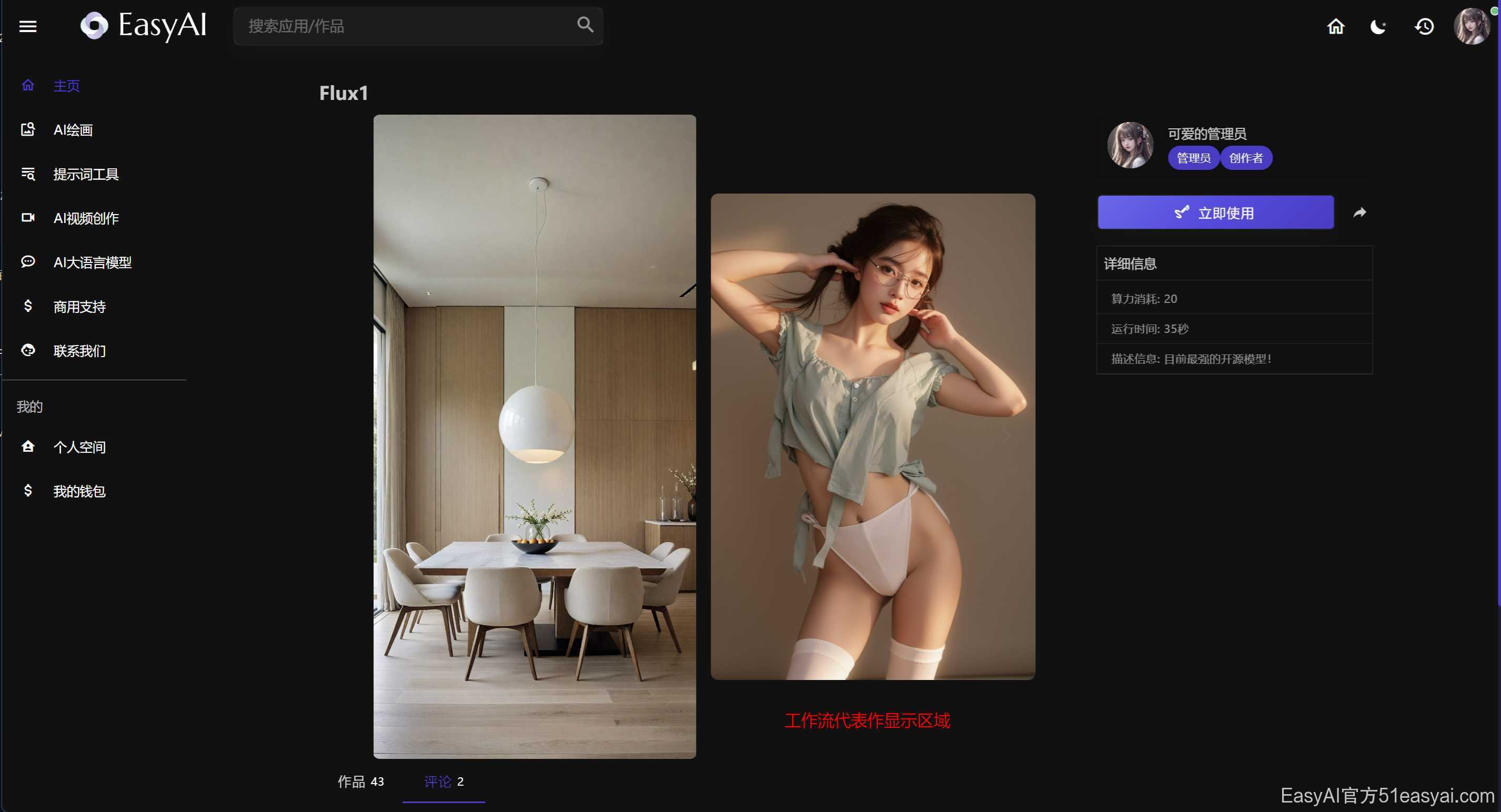
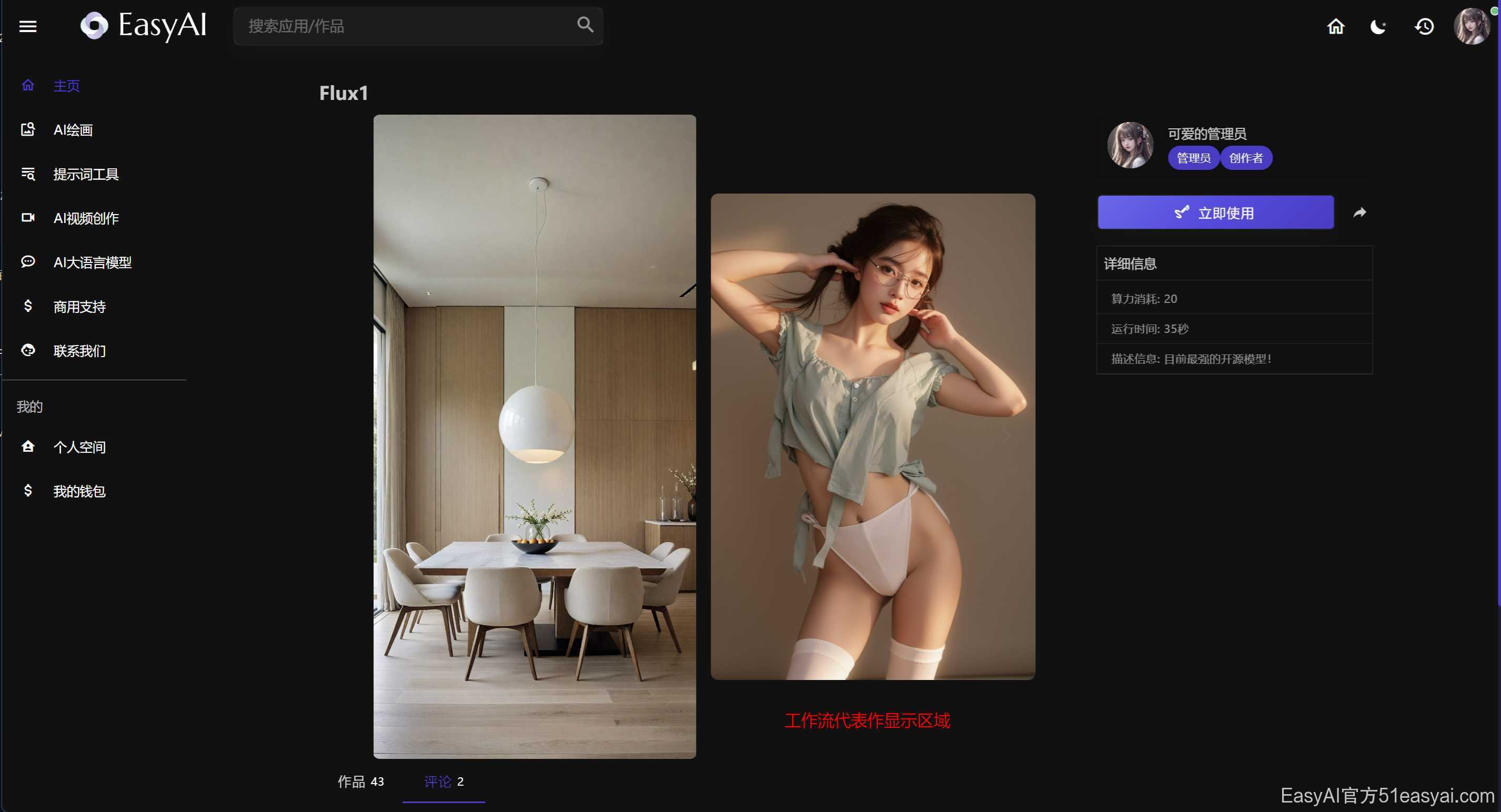
工作流代表作,工作流应用详情页的轮播图展示,可以展示工作流的代表作品或者其他,支持图片和视频,不设置时默认显示显示工作流的封面 
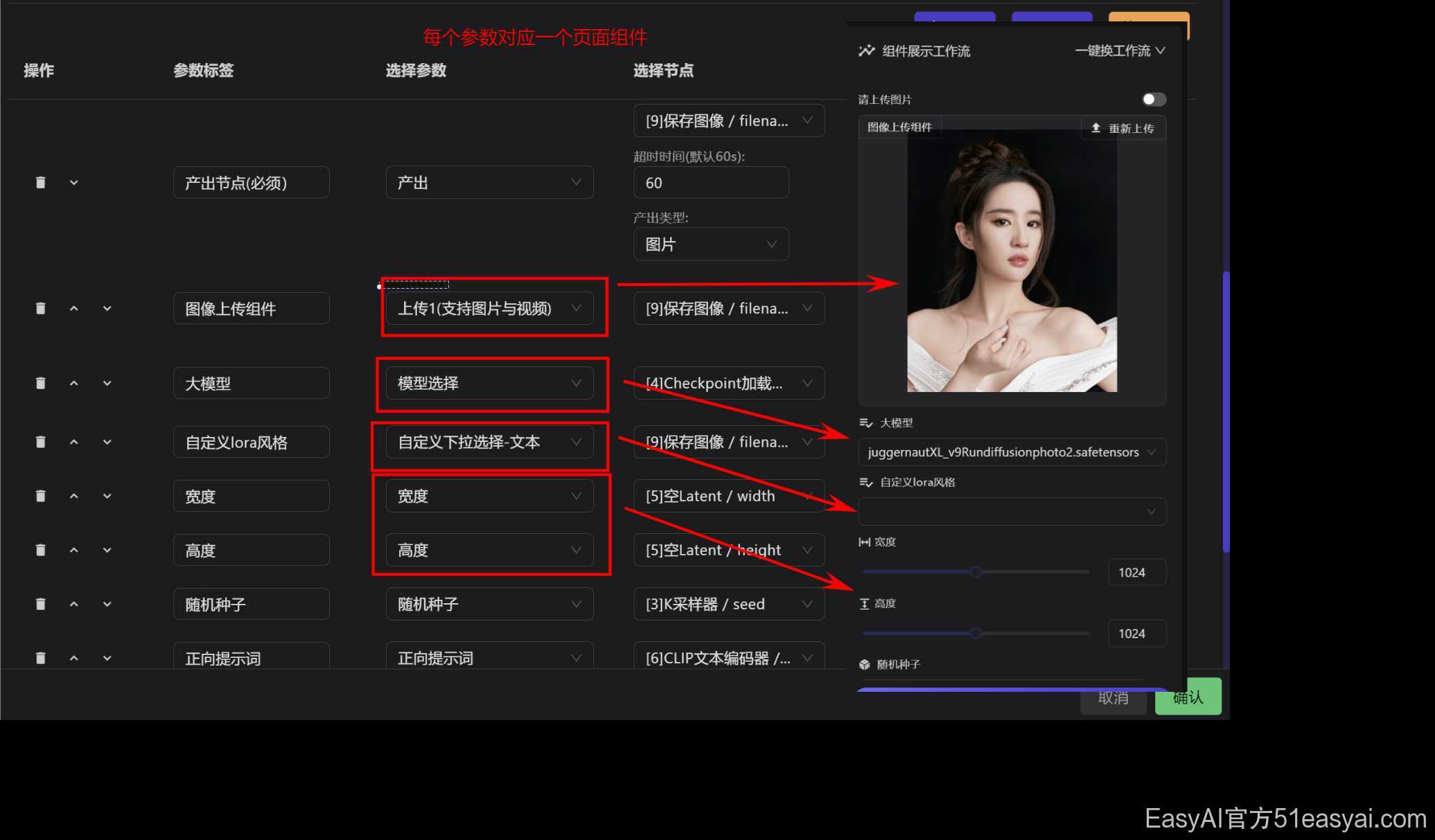
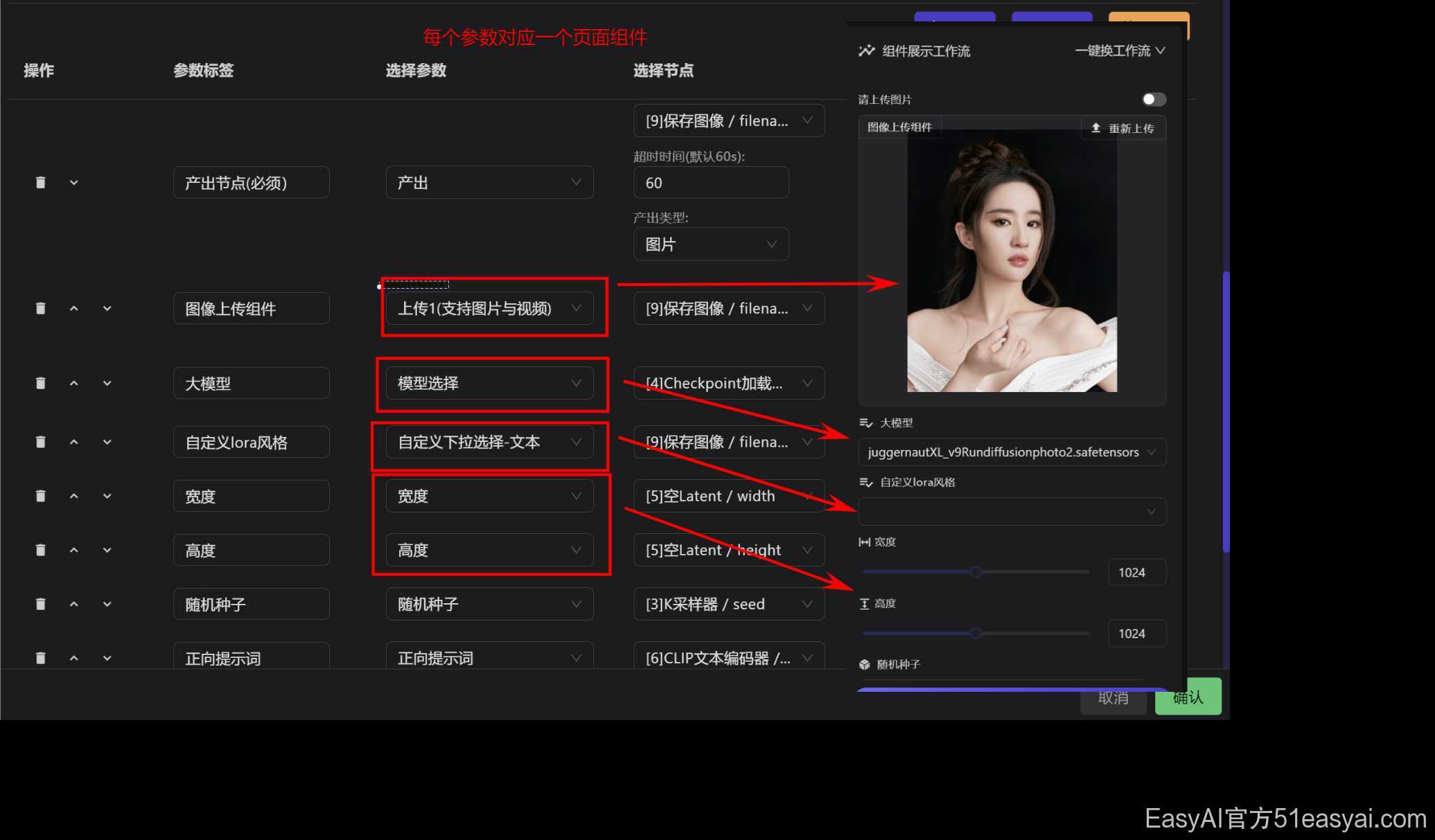
重点:工作流节点参数与前端页面组件维护的本质是将工作流中需要前端用户去输入的参数,例如模型选择,图像宽高,图像输入等利用前端组件将值传入给工作流中的对应节点,因此需要手动建立前端与工作流节点的对应关系.
一般情况下,一个参数对应一个前端组件(部分特殊组件,例如在线画板编辑例外),如下图所示

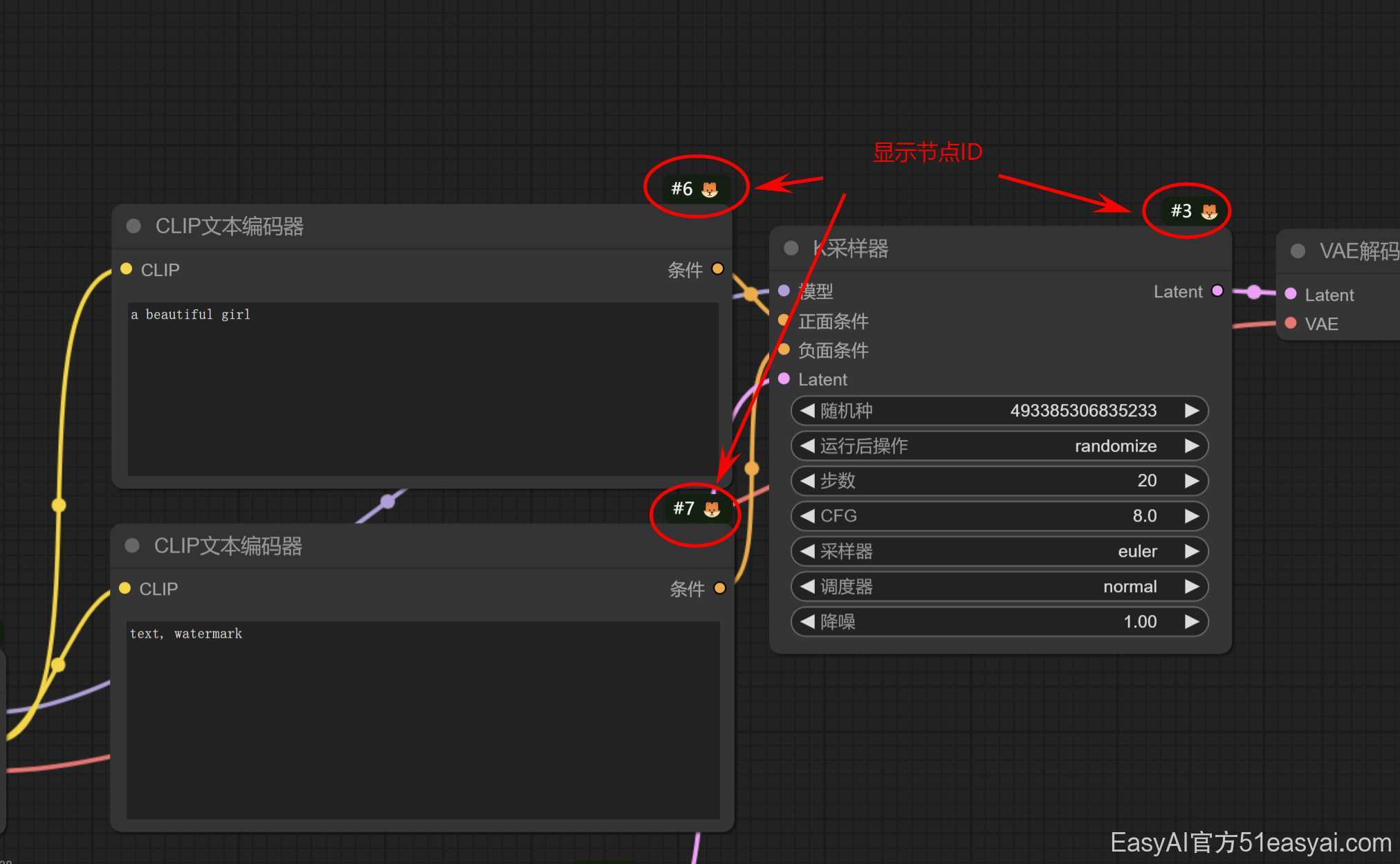
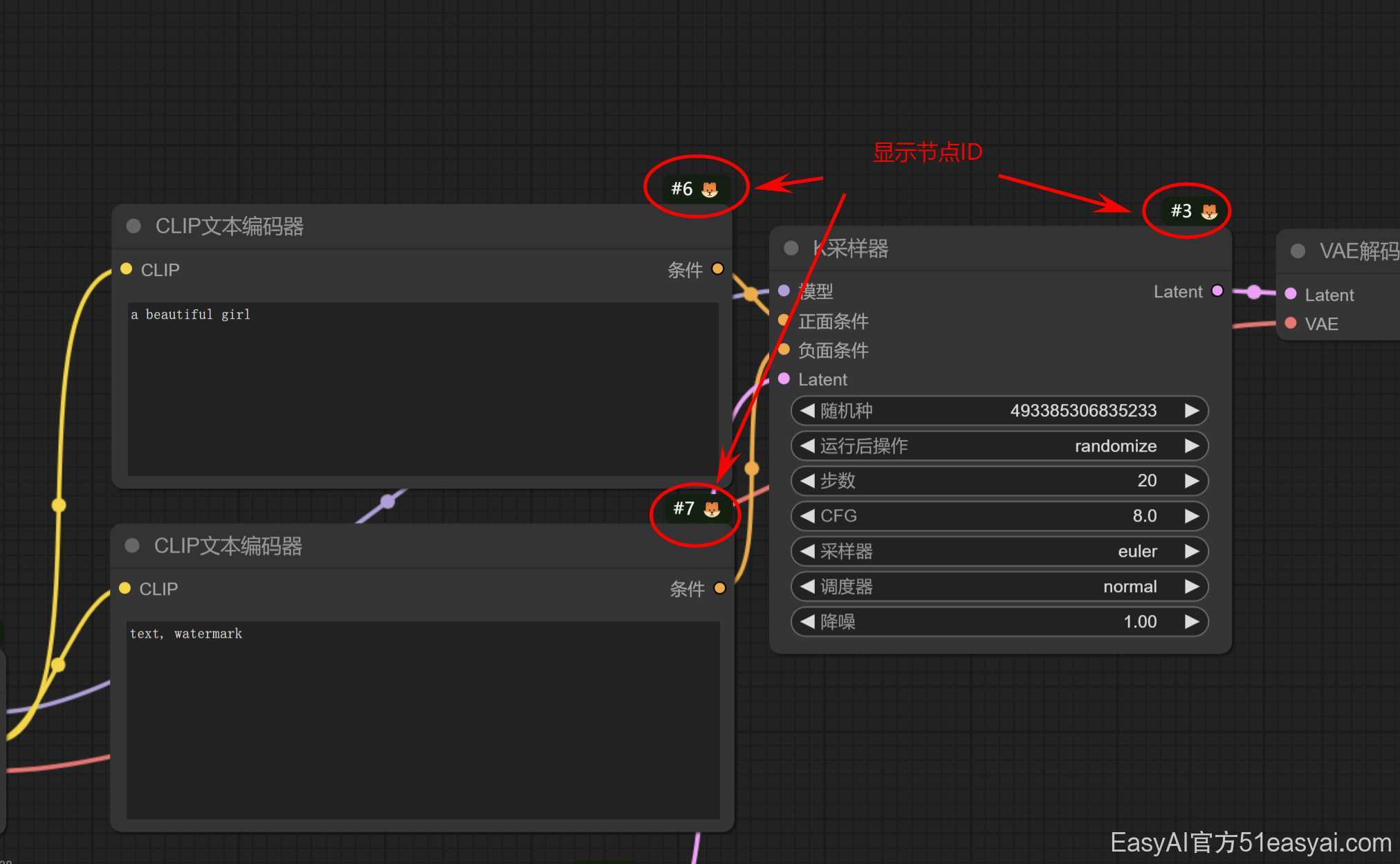
为方便后续,我们先要通过设置打开ComfyUI的节点编号显示功能,方便查看工作流的节点编号,打开方式为ComfyUI管理器

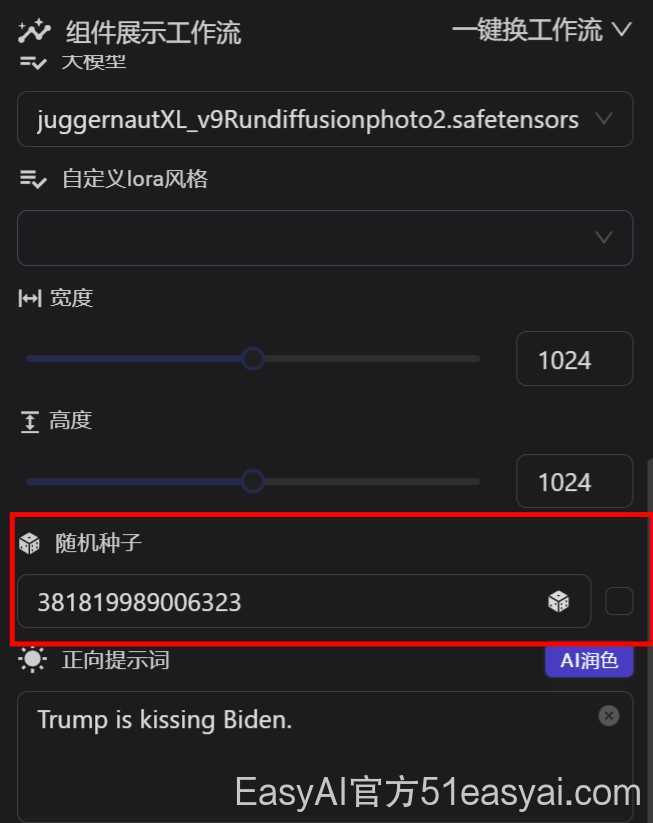
每个节点将会显示节点ID

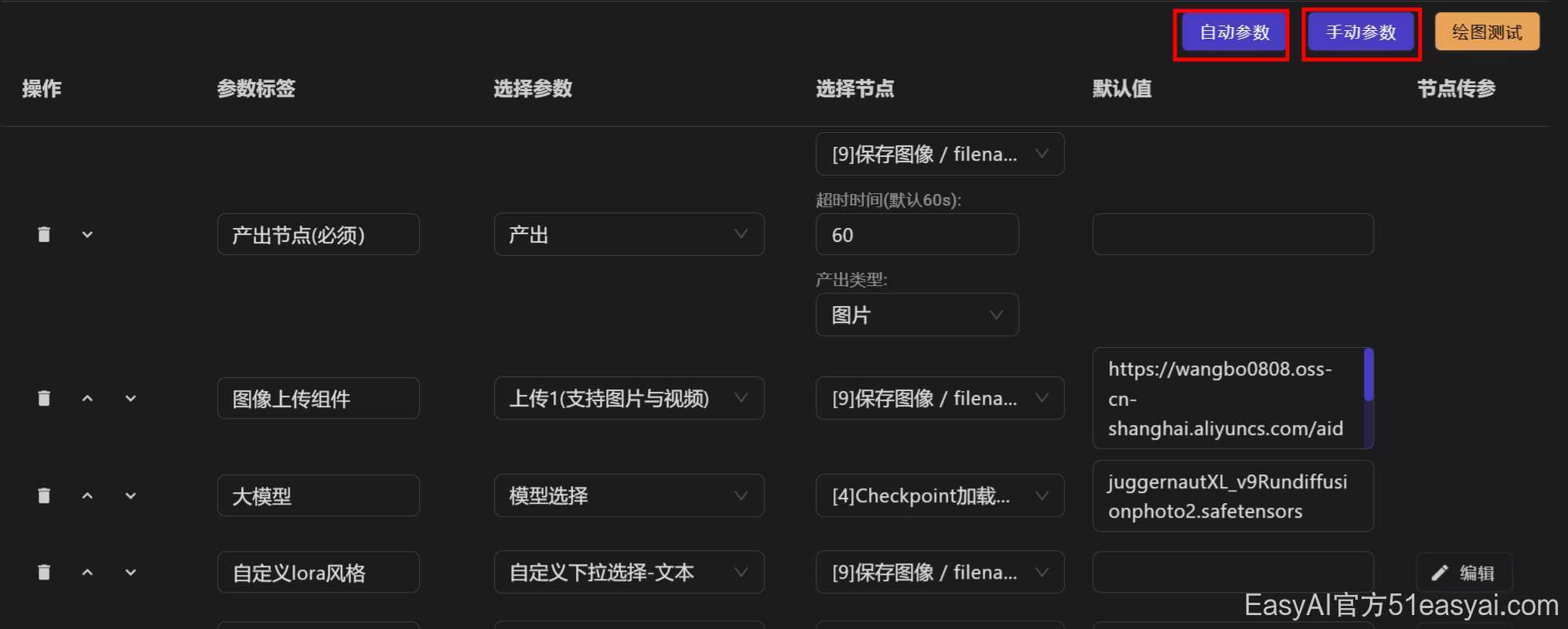
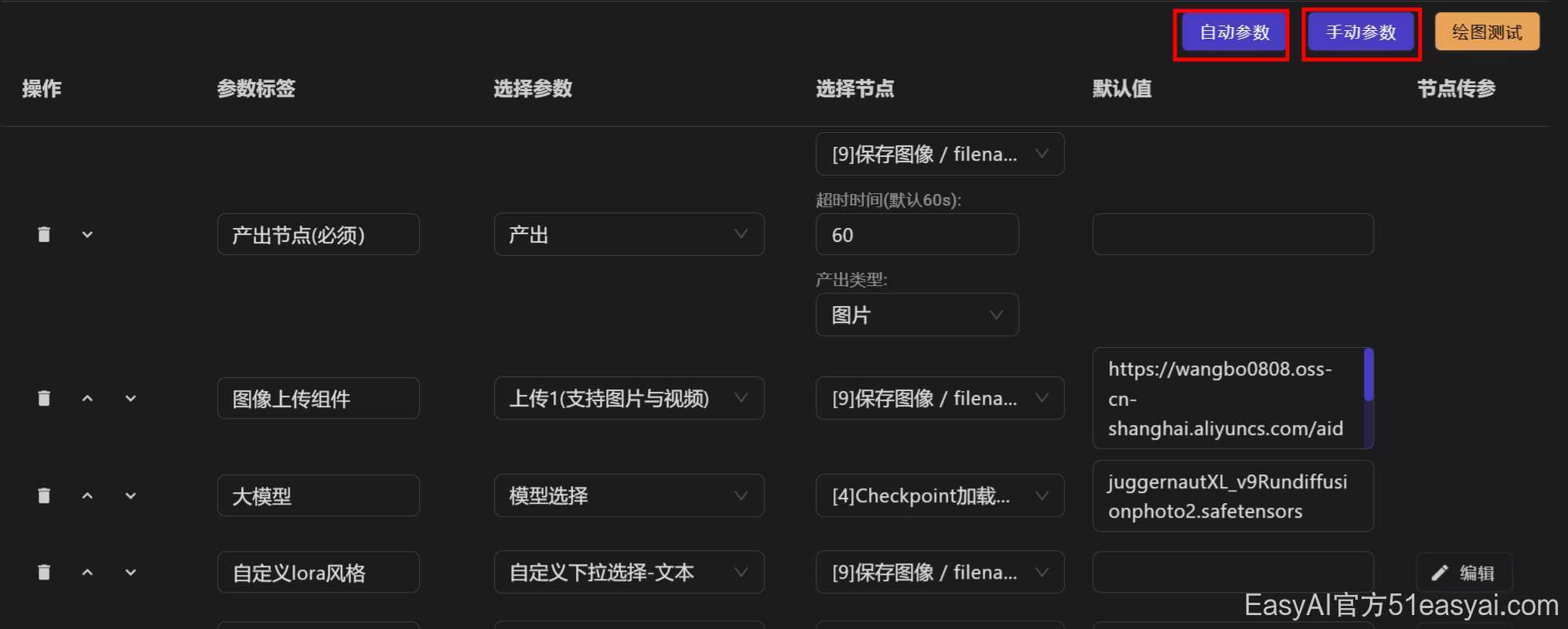
自动参数
自动参数会自动识别工作流中常用节点,自动选择对应的页面组件,例如提示词、宽高、大模型和随机种子等节点。(ComfyUI节点太多样了,自动生成的参数适配节点比较有限,仅供参考)
手动参数
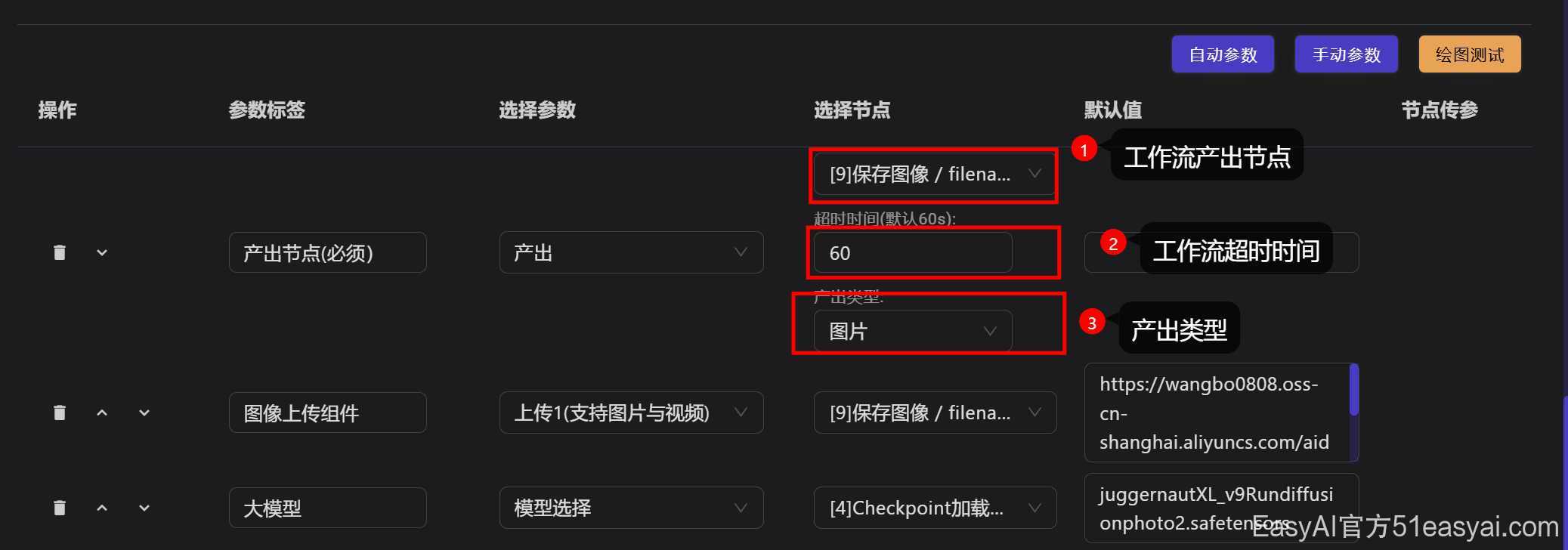
手动添加一个空白参数,如果没有产出节点的情况下,系统会自动添加一个产出节点。请注意维护产出节点的相关参数

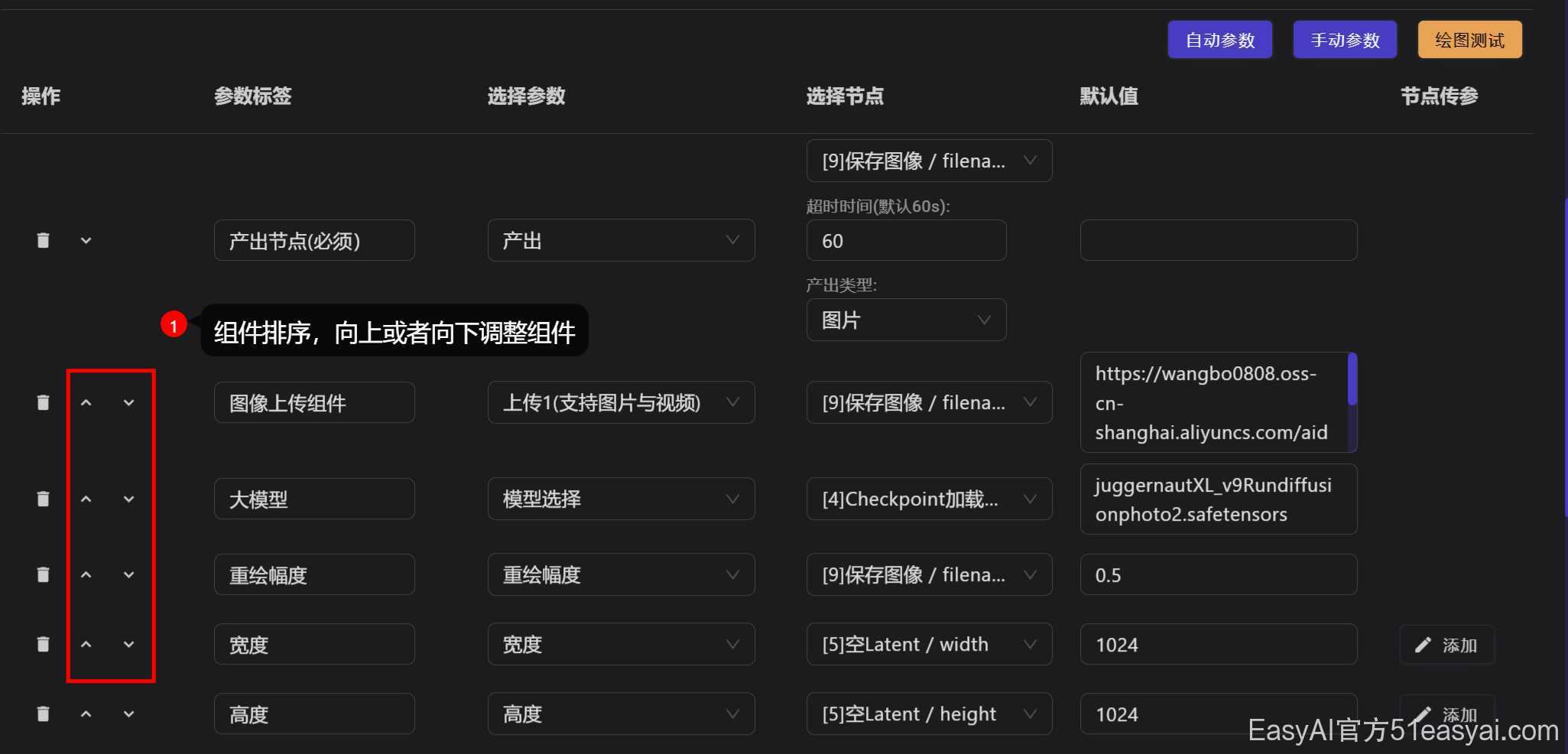
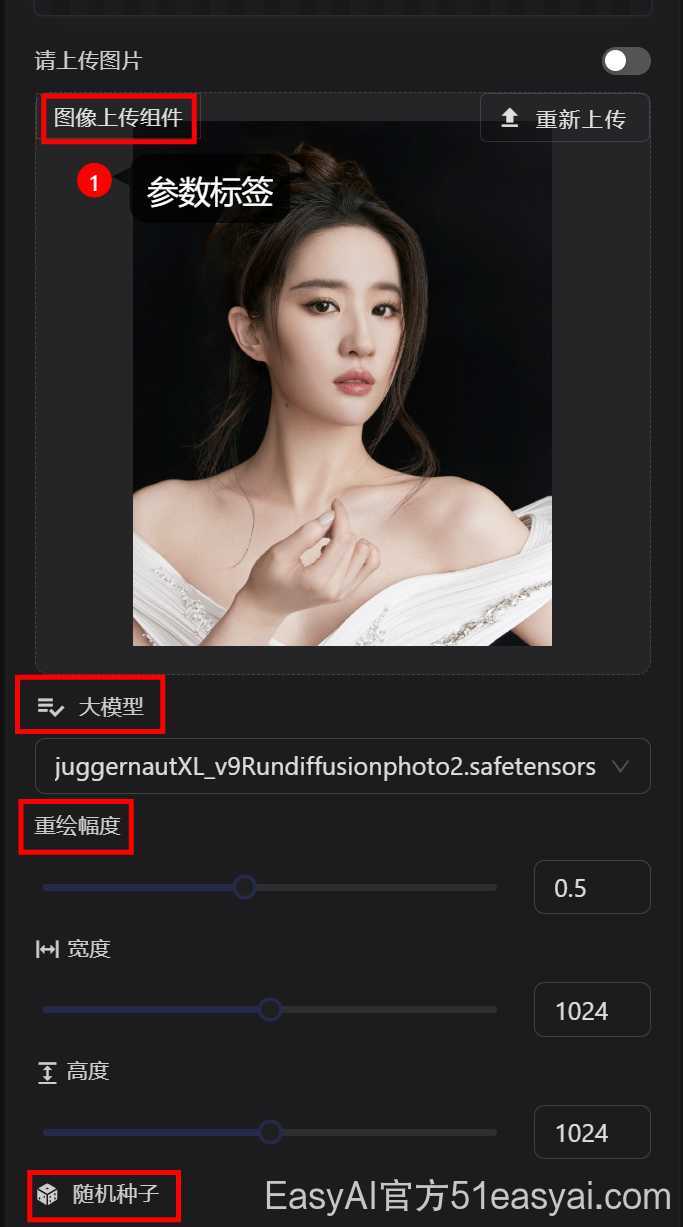
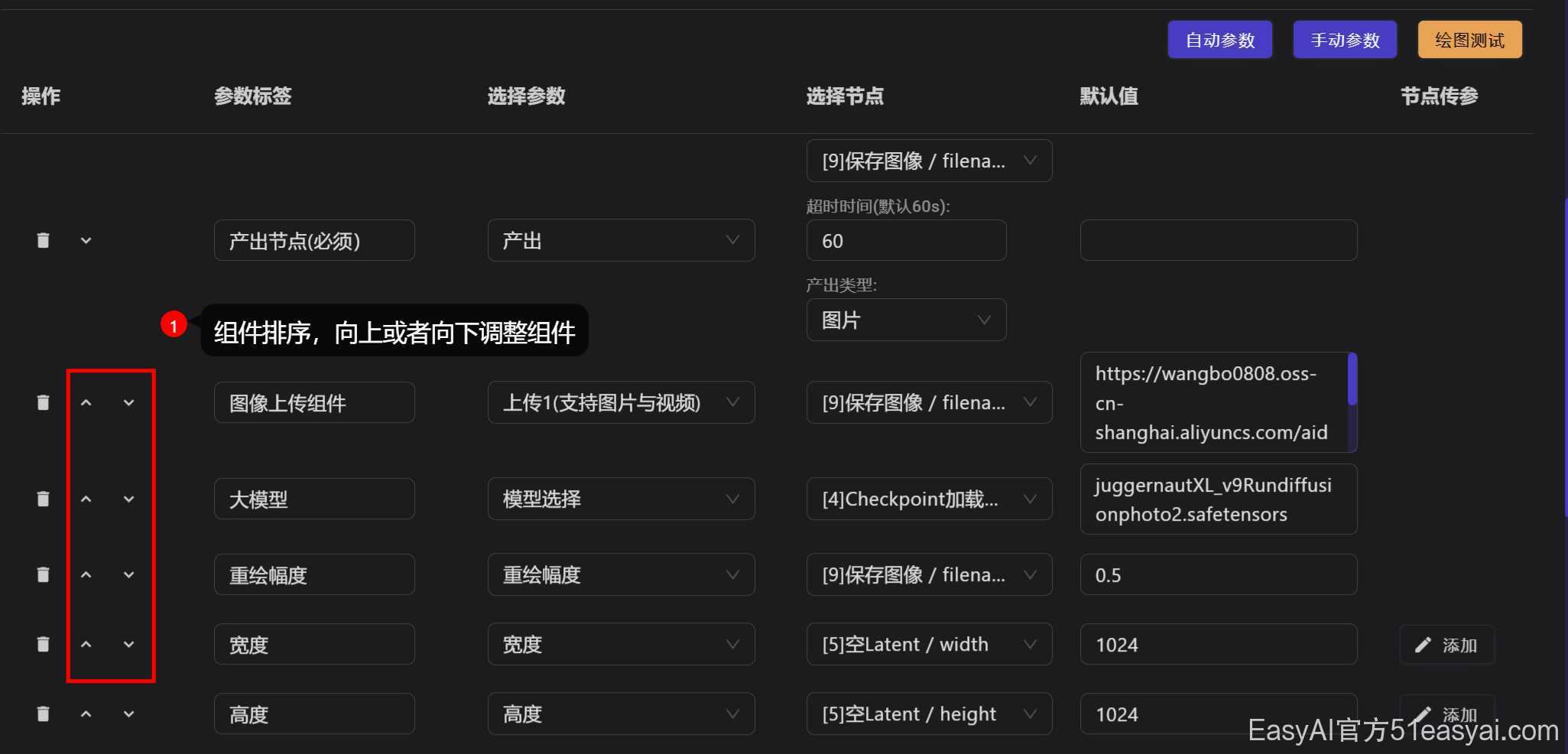
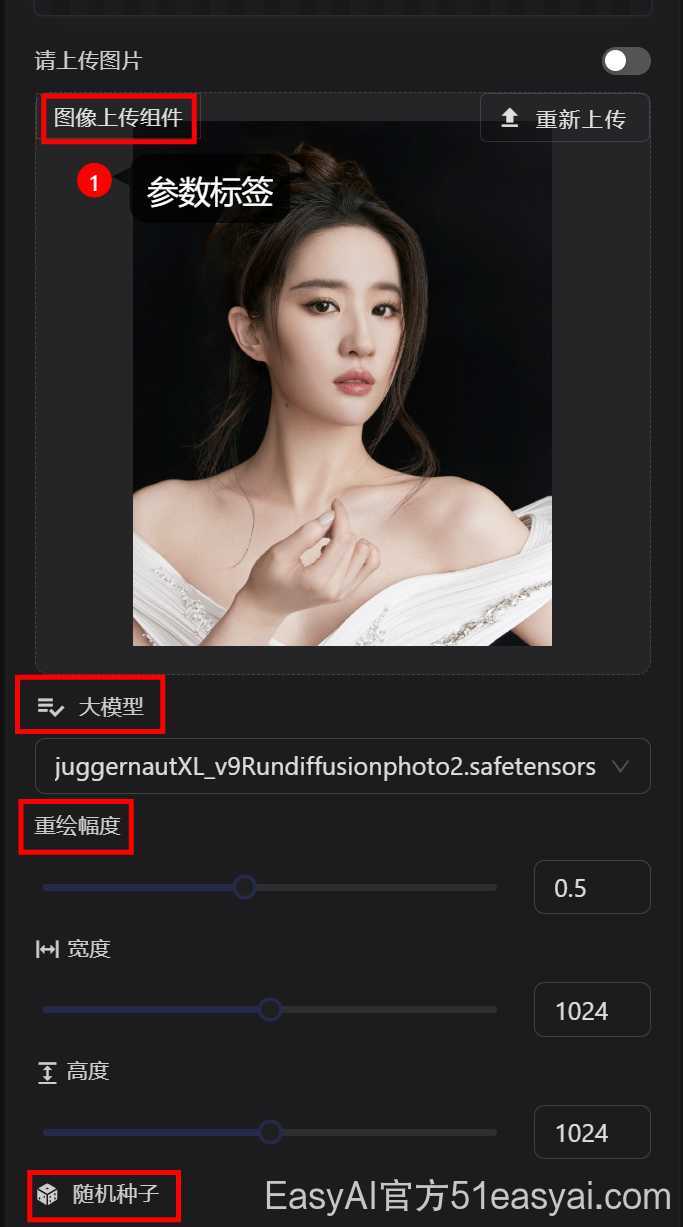
参数标签,会作为前端组件的标签,显示到前端页面的标题

每一个参数对应一种前端的组件,且对应工作流中一个对应节点的参数。组件分为普通组件、通用自定义组件
和高级组件三类,稍后将逐一介绍。
每个参数只能使用一次,否则参数会互相覆盖只会有一个生效!需要多次使用的标签,都提供了多组可供使用!
非常重要的内容。后续工作流运行中90%以上的问题都与这里节点配置相关,请仔细阅读!


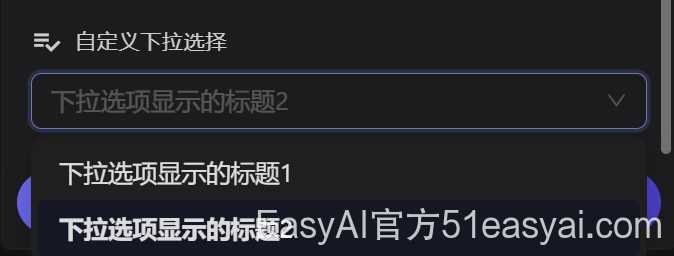
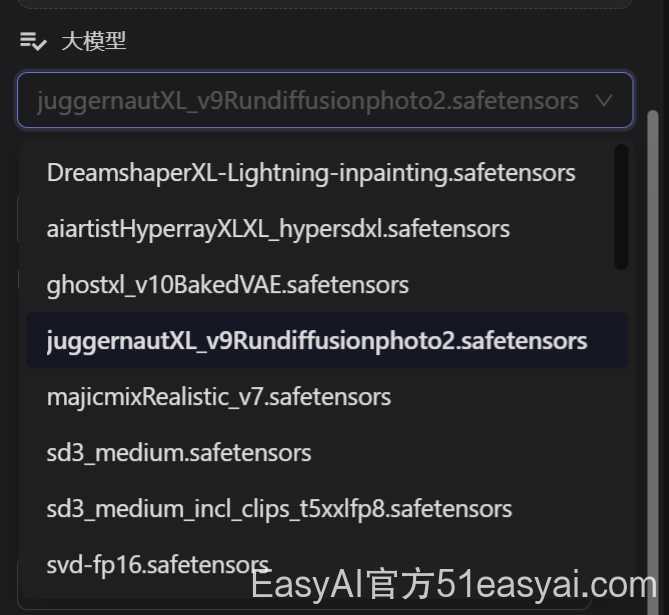
自定义下拉列表。模型选择、lora选择等场景,或者其他需要下拉选择的需求均可以使用此组件实现。title为下拉列表显示的选项,value为选中对应的选项后传入工作流的值。[
{
"title": "下拉选项显示的标题",
"value": "传入节点的值1"
},
{
"title": "下拉选项显示的标题",
"value": "传入节点的值2"
}
]

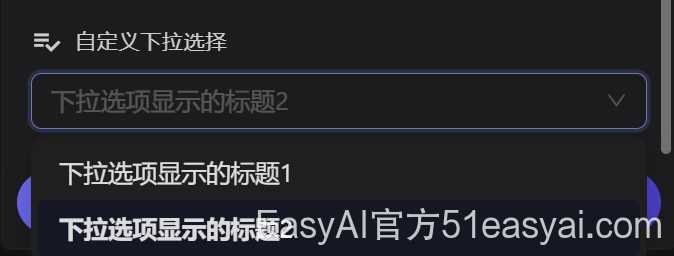
自定义下拉列表。与自定义下拉列表-文本节点类似,唯一区别是这个节点的value值为数字类型,如果需要传入工作流数字,需要使用这个参数,而不是自定义下拉列表-文本这个参数。[
{
"title": "下拉选项显示的标题1",
"value": 1
},
{
"title": "下拉选项显示的标题2",
"value": 2
}
]
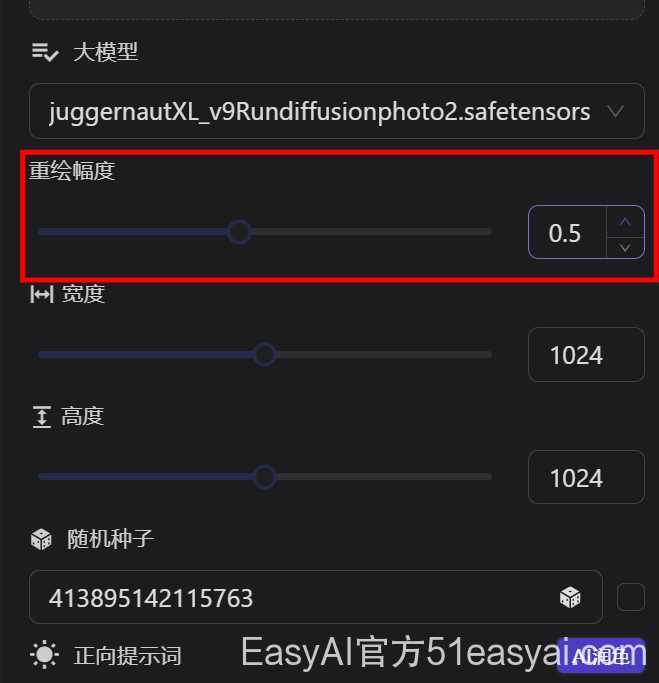
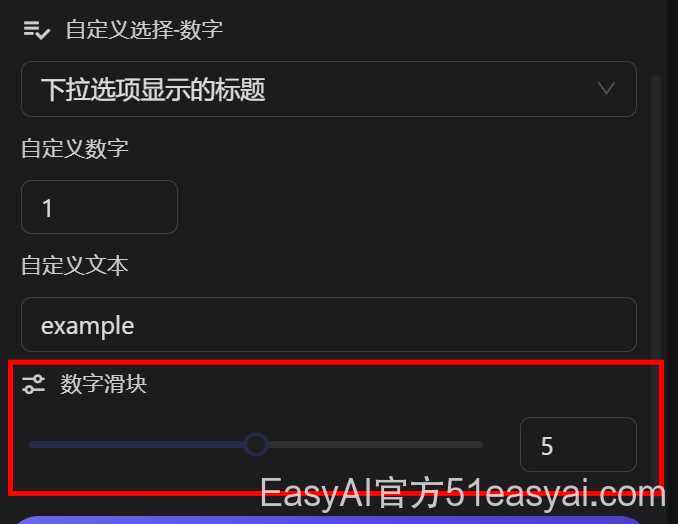
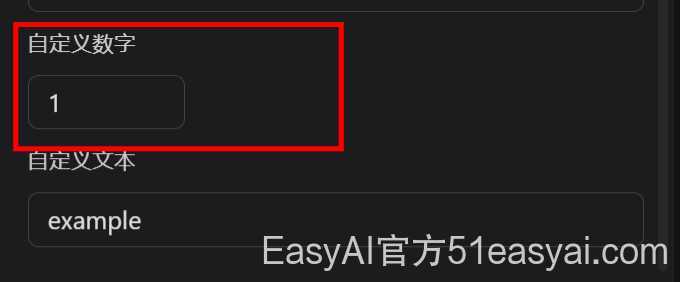
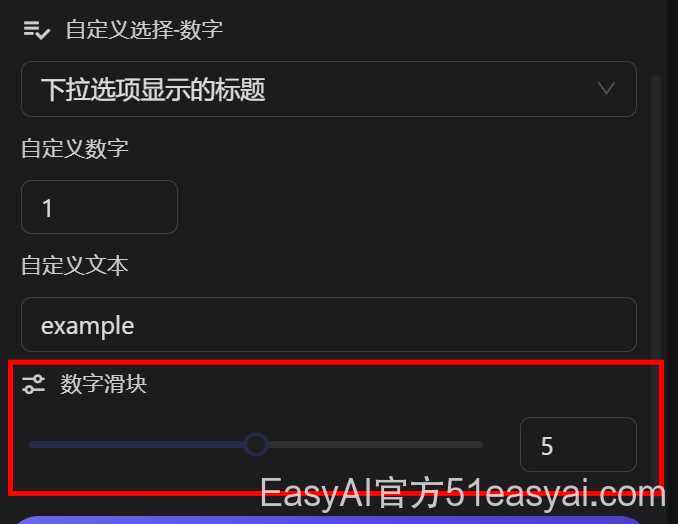
自定义数字滑块。本质还是输入一个数字给工作流对应节点,区别是利用滑块进行操作!体验更好! 
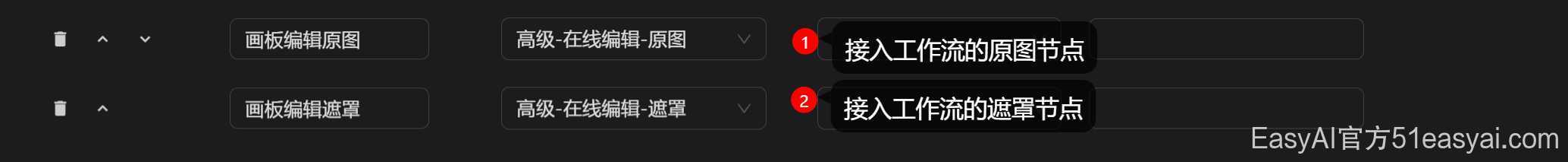
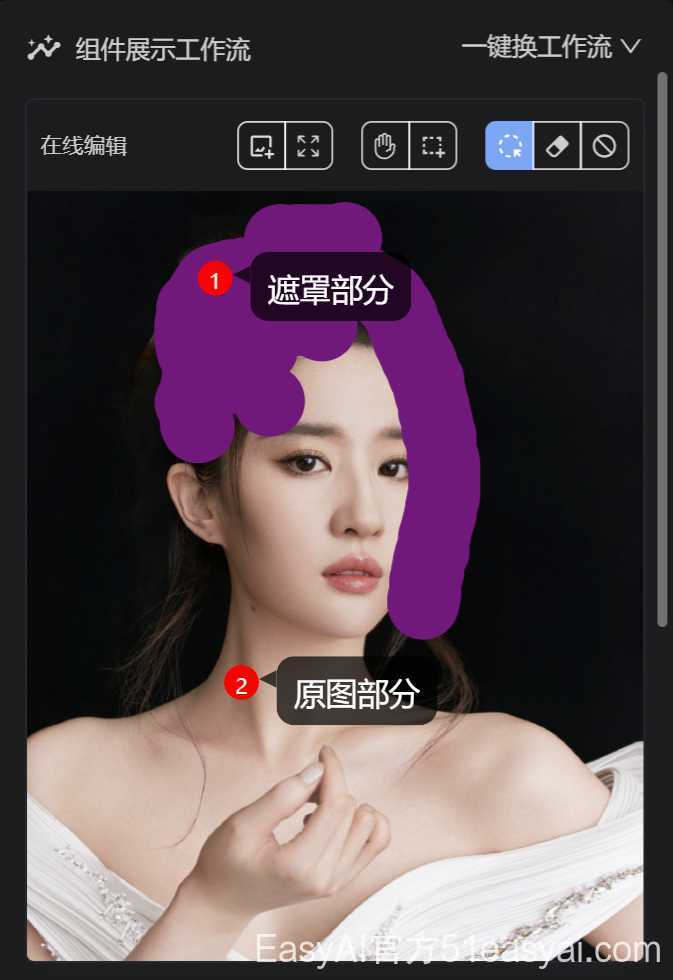
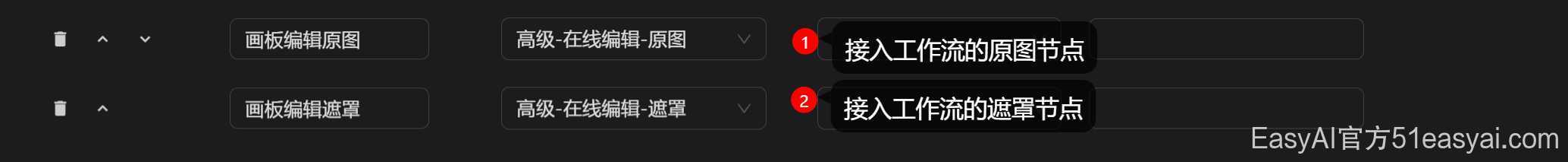
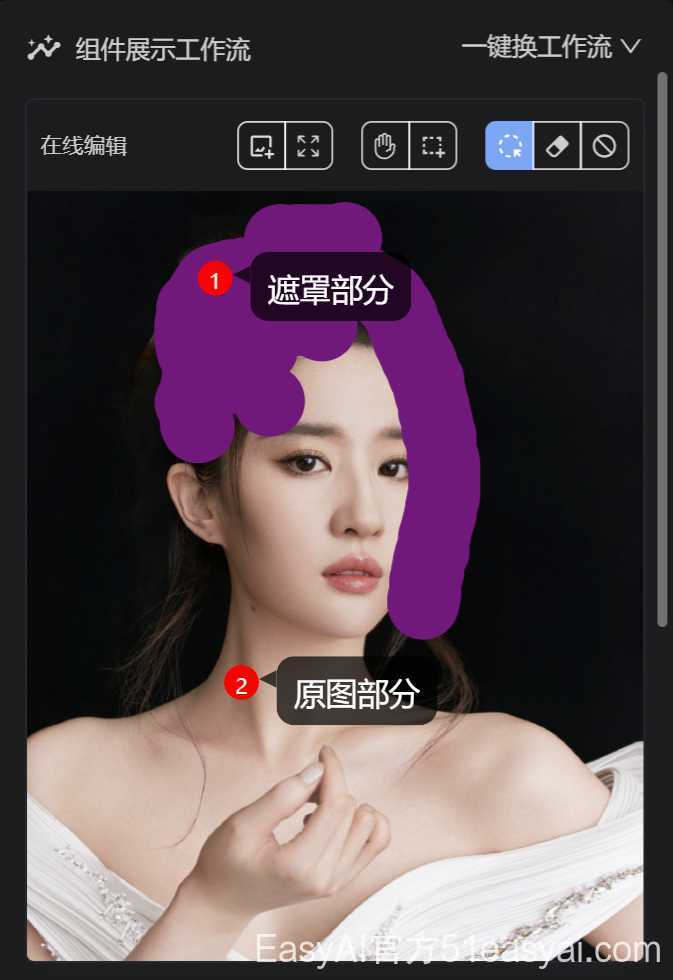
在线编辑组件。在线编辑组件是比较特殊的一个组件,其他组件均只输出一个参数,在线编辑输出两个参数,一个是画板的内容上传到OSS的图像路径(对应画板编辑-原图),另一个参数是遮罩上传到OSS后的路径
(对应画板编辑-遮罩)
示例工作流::夸克网盘示例工作流-workflow_局部重绘.json 

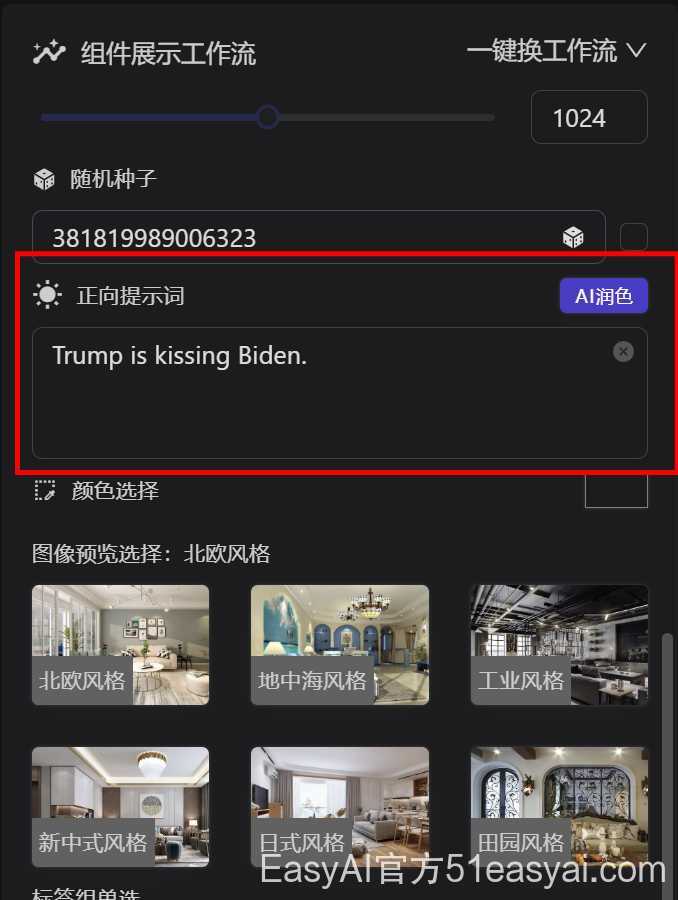
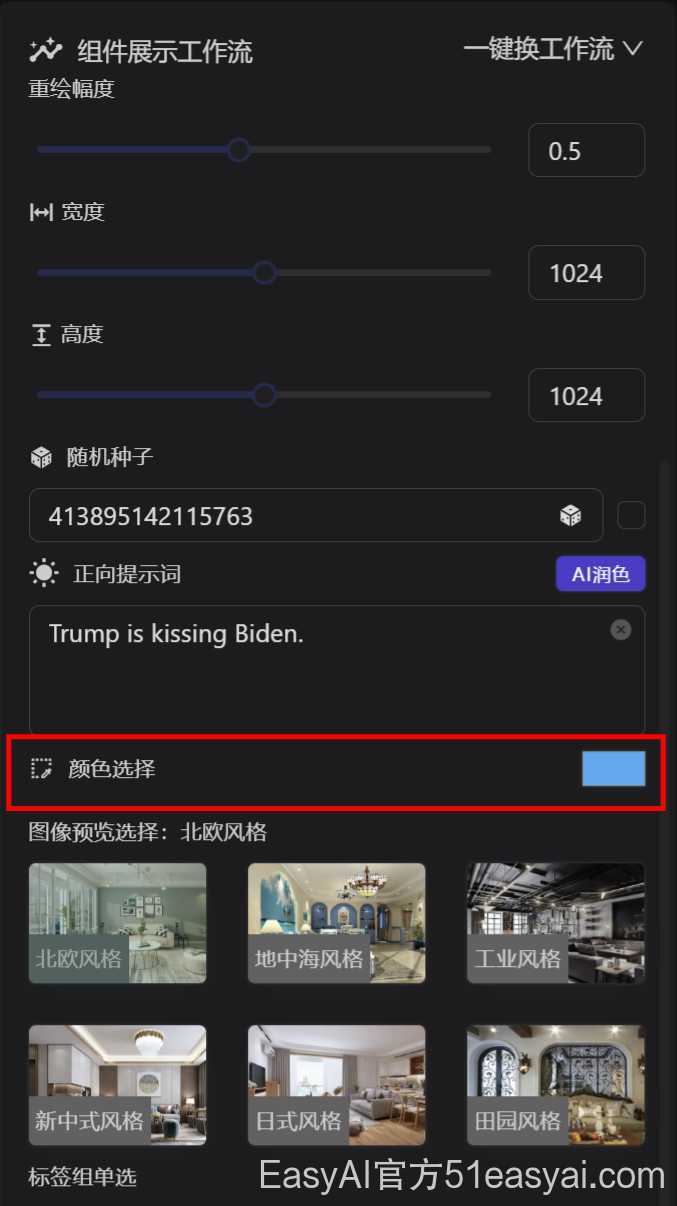
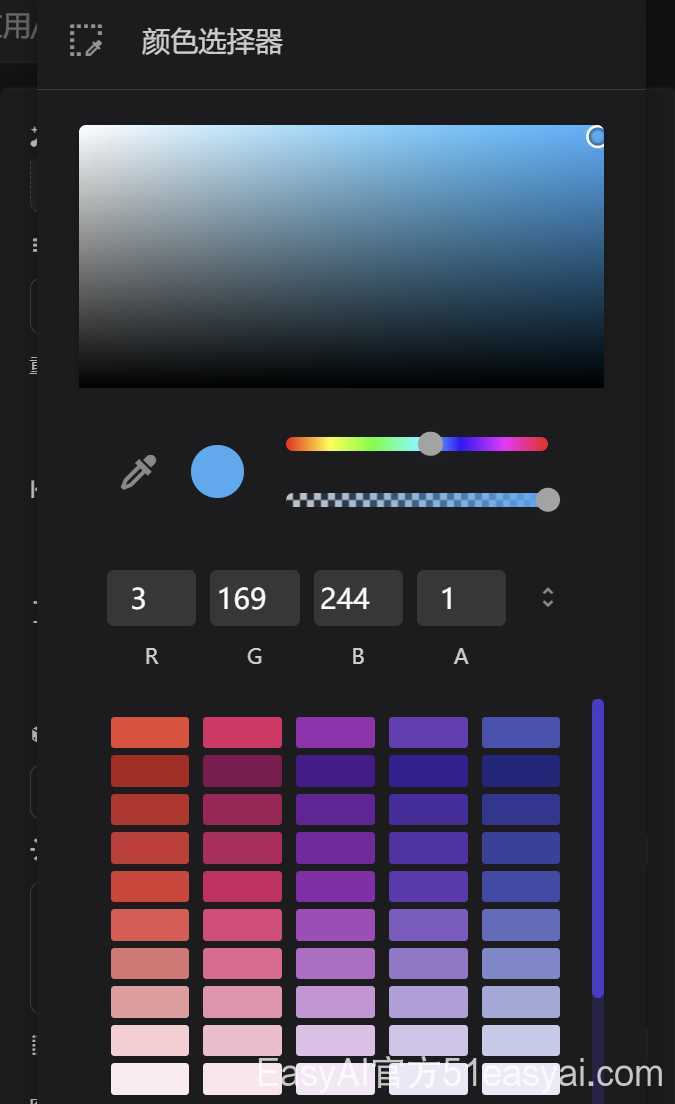
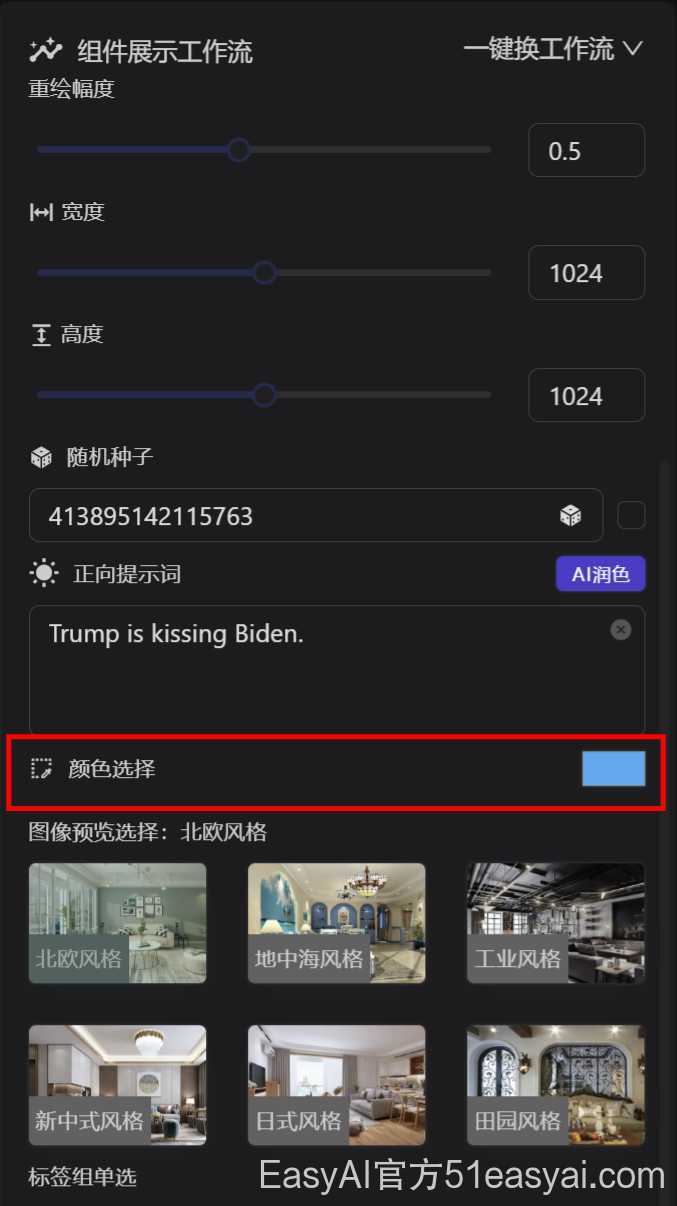
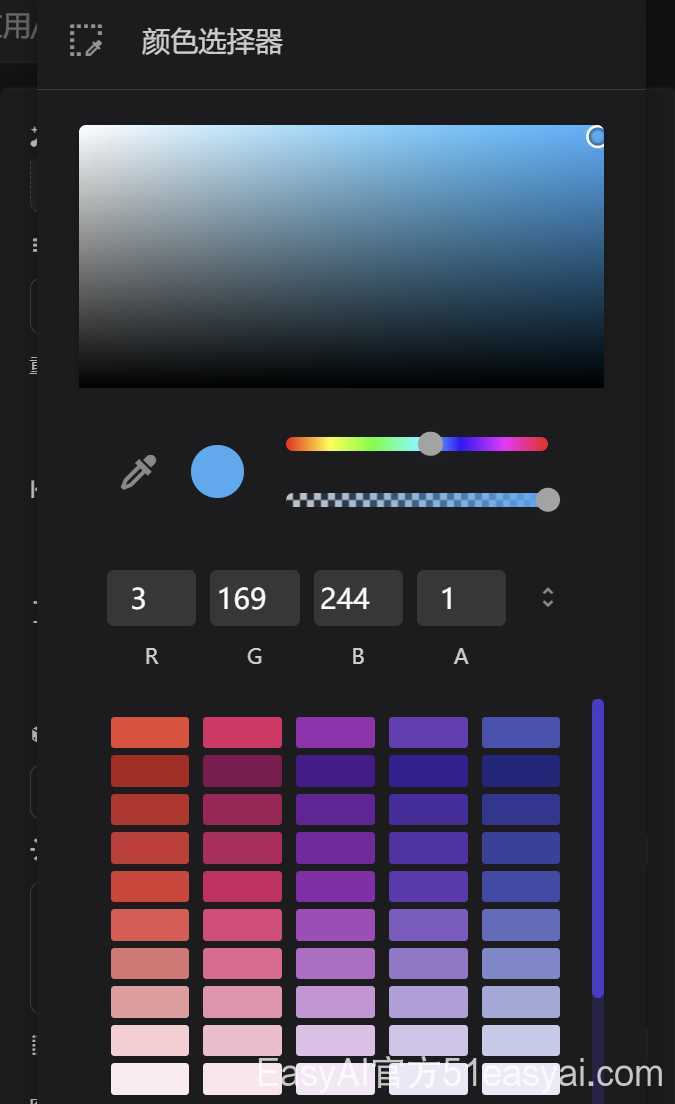
颜色选择组件。输出选中颜色的16位进制的颜色代码,例如#FFFFFF 

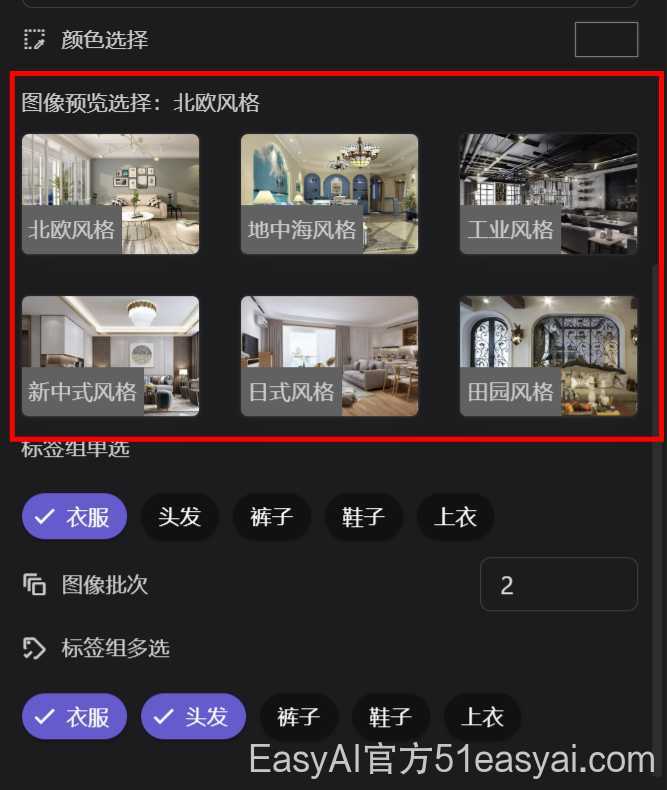
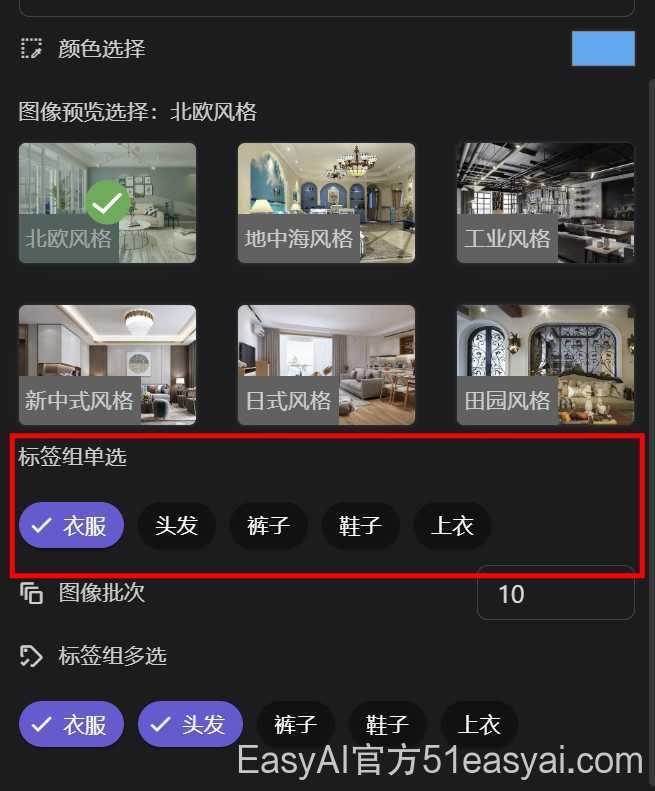
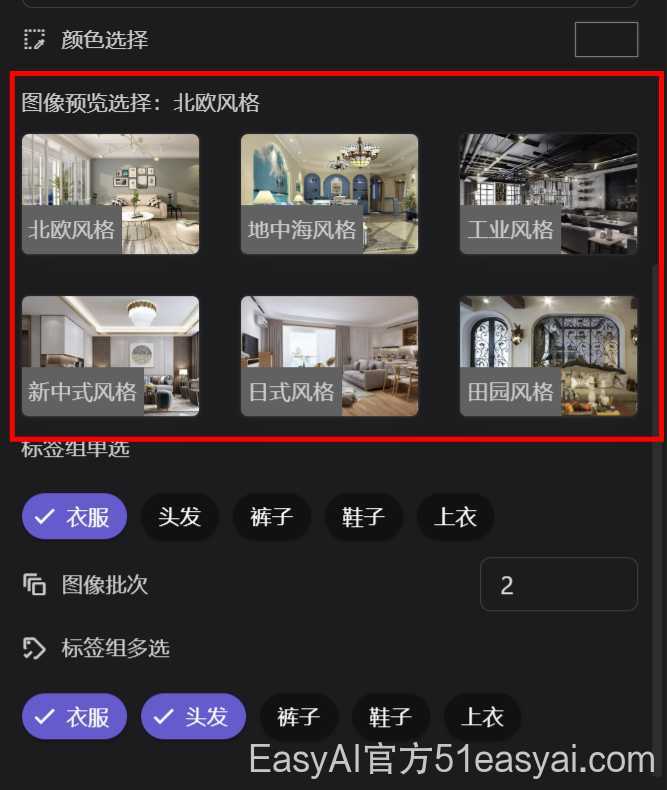
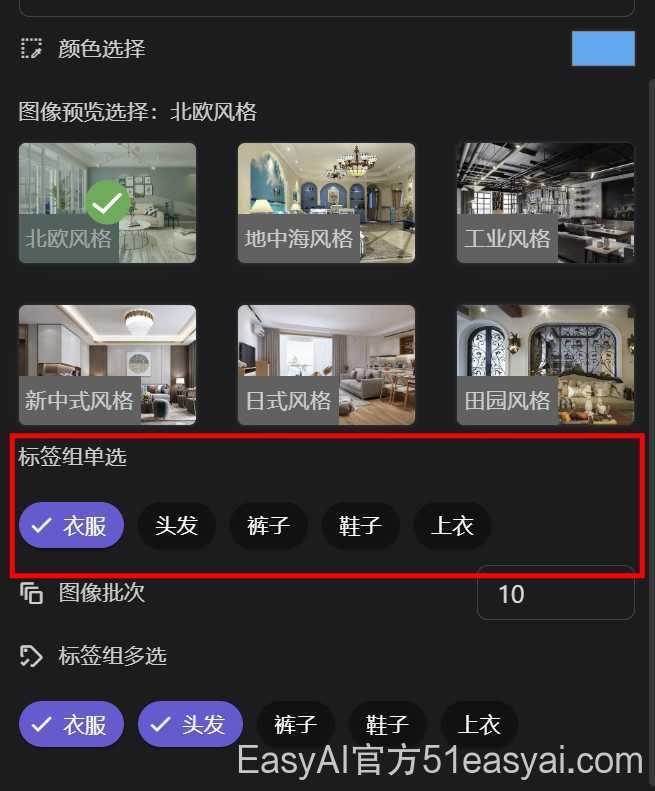
颜色选择组件。输出选中颜色的16位进制的颜色代码,例如#FFFFFF 带图像预览的选择组件。输出选中图像选项的value值,可以是数字也可以是字符串格式。src为预览图,title为图像上显示的文本。[
{
"title": "北欧风格",
"src": "https://oss.gptpro.ink/assets/%E5%8C%97%E6%AC%A7%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E5%8C%97%E6%AC%A7%E9%A3%8E%E6%A0%BC.jpg-small"
},
{
"title": "地中海风格",
"src": "https://oss.gptpro.ink/assets/%E5%9C%B0%E4%B8%AD%E6%B5%B7%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E5%9C%B0%E4%B8%AD%E6%B5%B7%E9%A3%8E%E6%A0%BC.jpg-small"
},
{
"title": "工业风格",
"src": "https://oss.gptpro.ink/assets/%E5%B7%A5%E4%B8%9A%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E5%B7%A5%E4%B8%9A%E9%A3%8E%E6%A0%BC.jpg-small"
},
{
"title": "新中式风格",
"src": "https://oss.gptpro.ink/assets/%E6%96%B0%E4%B8%AD%E5%BC%8F%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E6%96%B0%E4%B8%AD%E5%BC%8F%E9%A3%8E%E6%A0%BC.jpg-small"
},
{
"title": "日式风格",
"src": "https://oss.gptpro.ink/assets/%E6%97%A5%E5%BC%8F%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E6%97%A5%E5%BC%8F%E9%A3%8E%E6%A0%BC.jpg-small"
},
{
"title": "田园风格",
"src": "https://oss.gptpro.ink/assets/%E7%94%B0%E5%9B%AD%E9%A3%8E%E6%A0%BC.jpg-small",
"value": "https://oss.gptpro.ink/assets/%E7%94%B0%E5%9B%AD%E9%A3%8E%E6%A0%BC.jpg-small"
}
]

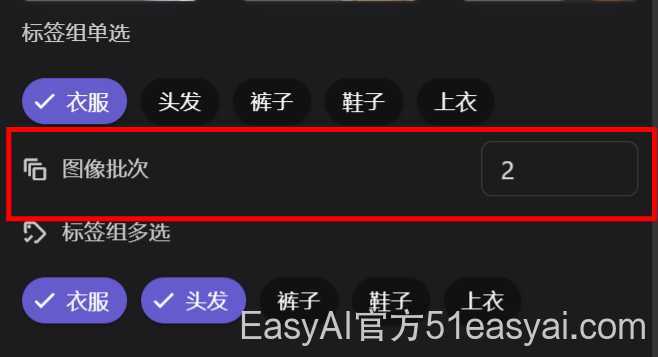
单选的标签组。多个标签组中仅能选择一个,title为标签的显示内容,value为选中标签后传入工作流对应的节点的值,例如选中衣服
标签,则会将dress传入工作流对应的节点。value可以为字符串也可以为数字,也可以是true/false.[
{
"title": "衣服",
"value": "dress"
},
{
"title": "头发",
"value": "hair"
},
{
"title": "裤子",
"value": "pants"
},
{
"title": "鞋子",
"value": "shoes"
},
{
"title": "上衣",
"value": "clothes"
}
]

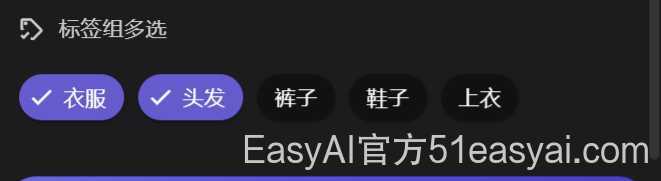
多选标签组。多个标签组中可选择多个,并且拼接位字符串,title为标签的显示内容,value为选中标签后拼接的值,例如选中衣服,头发
标签,则会将dress,hair传入工作流对应的节点。[
{
"title": "衣服",
"value": "dress"
},
{
"title": "头发",
"value": "hair"
},
{
"title": "裤子",
"value": "pants"
},
{
"title": "鞋子",
"value": "shoes"
},
{
"title": "上衣",
"value": "clothes"
}
]

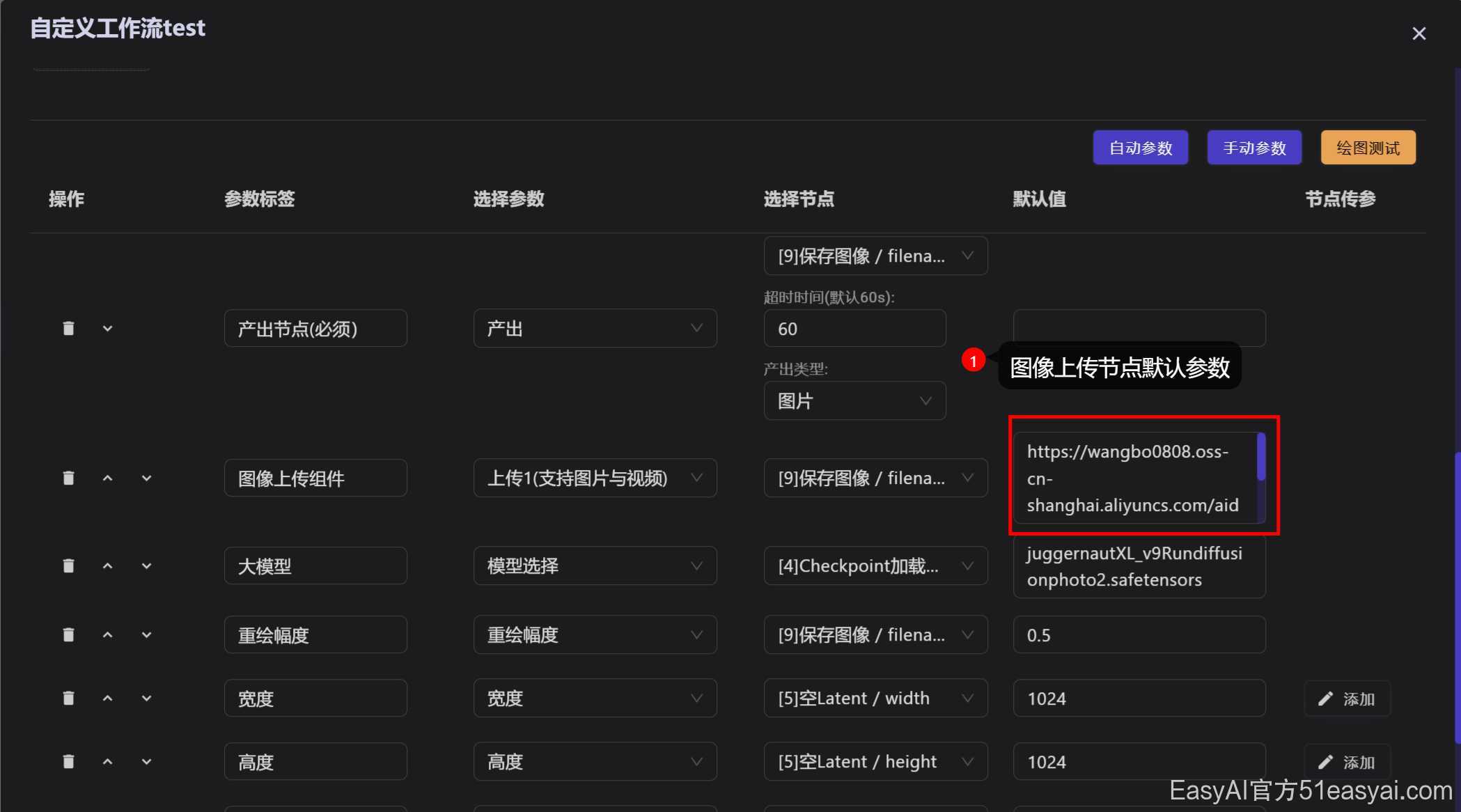
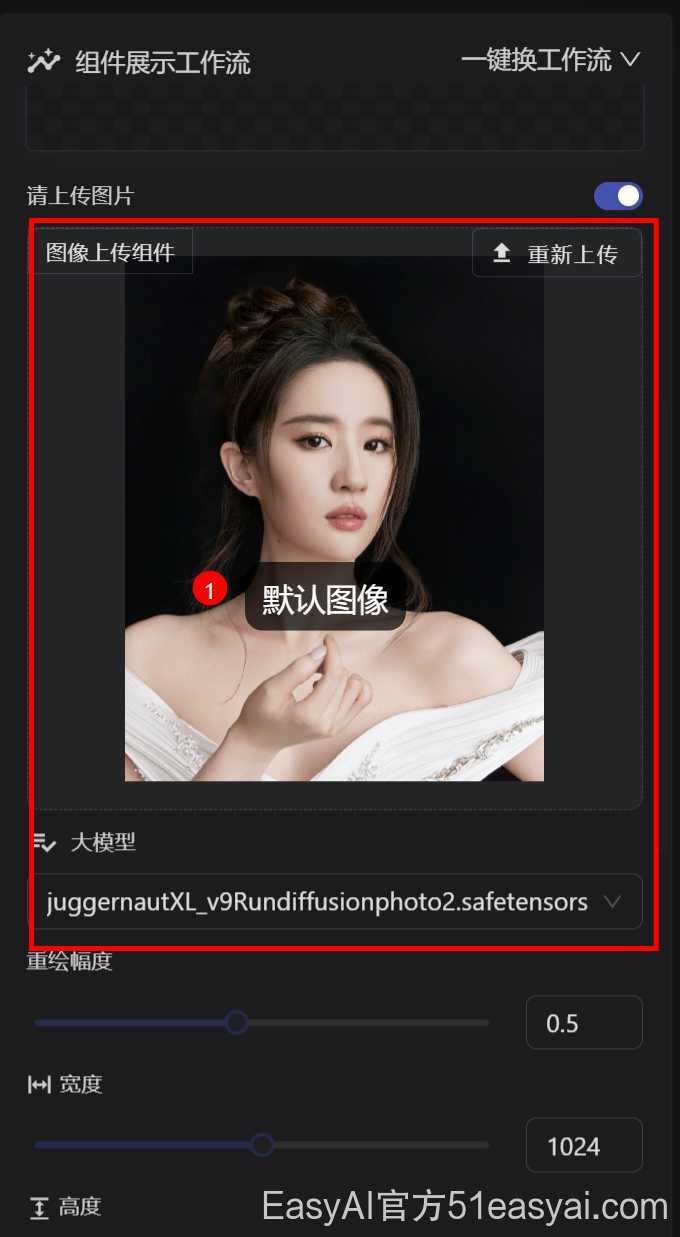
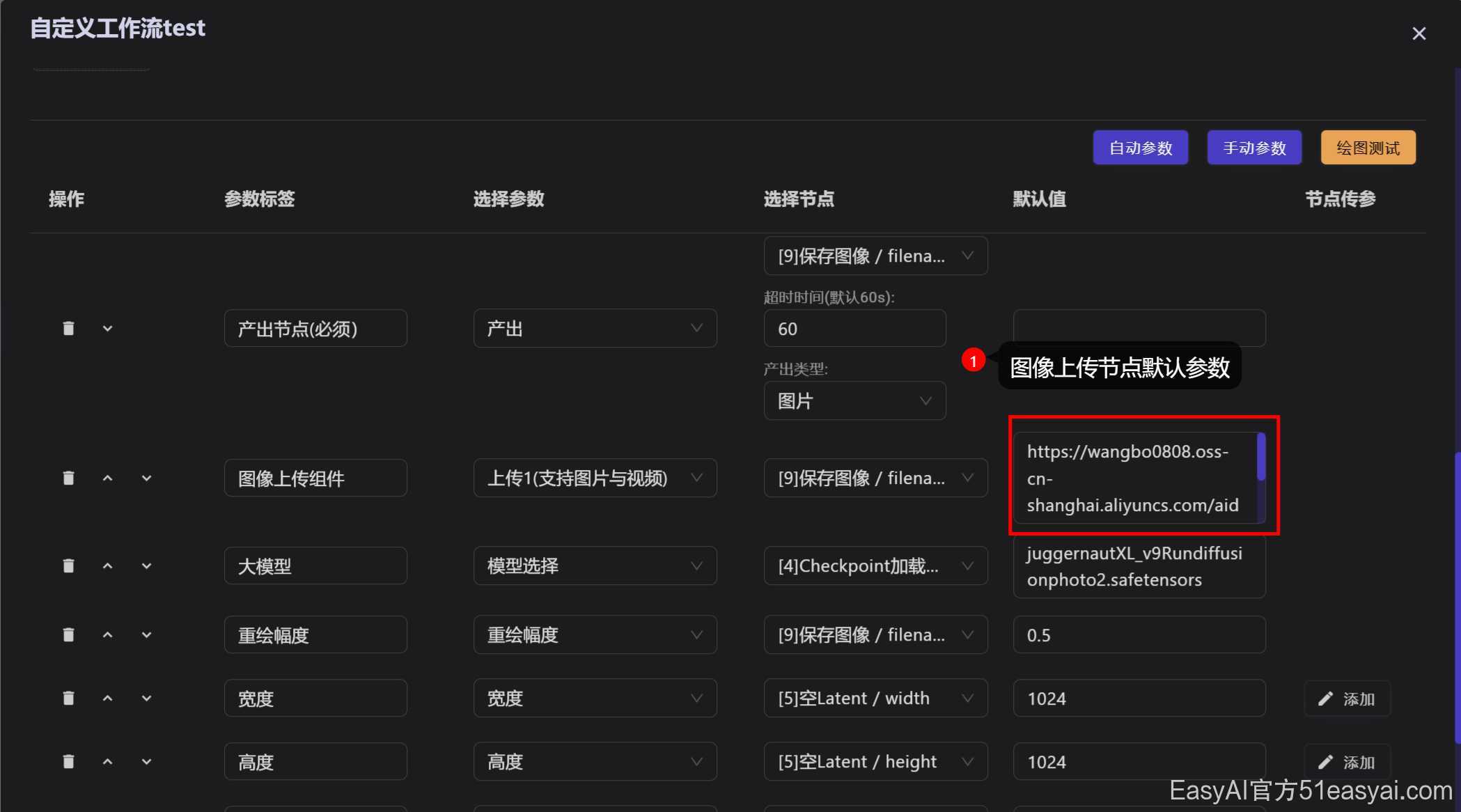
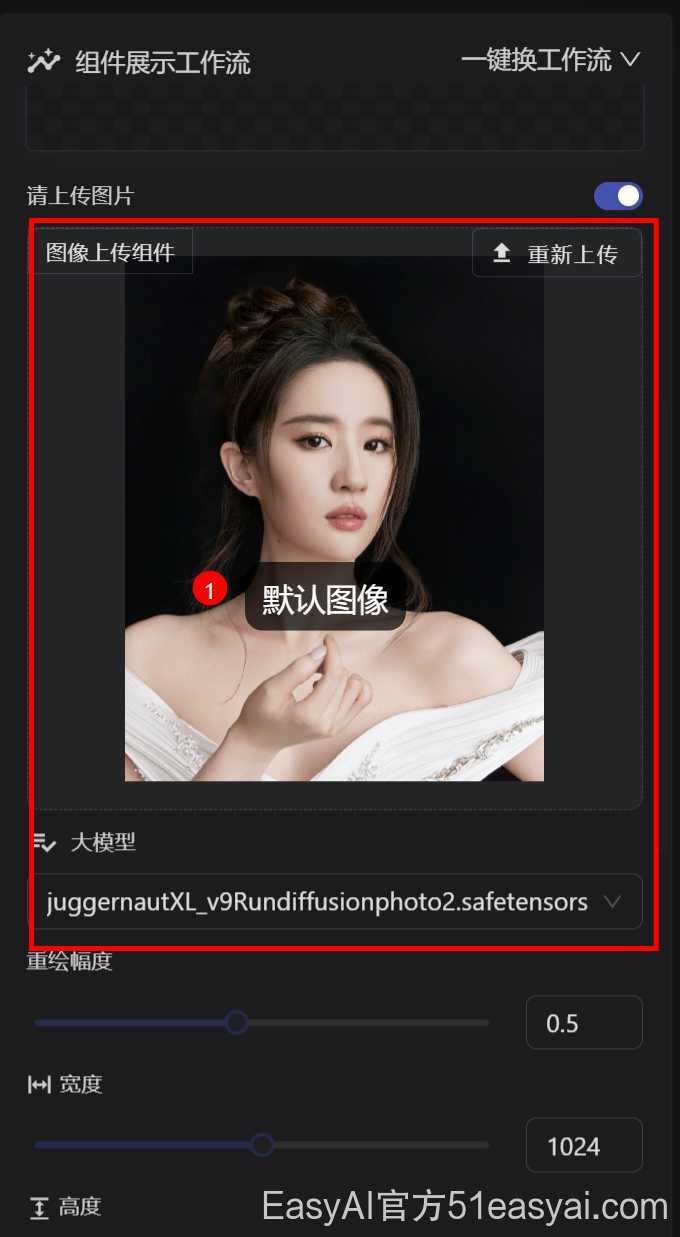
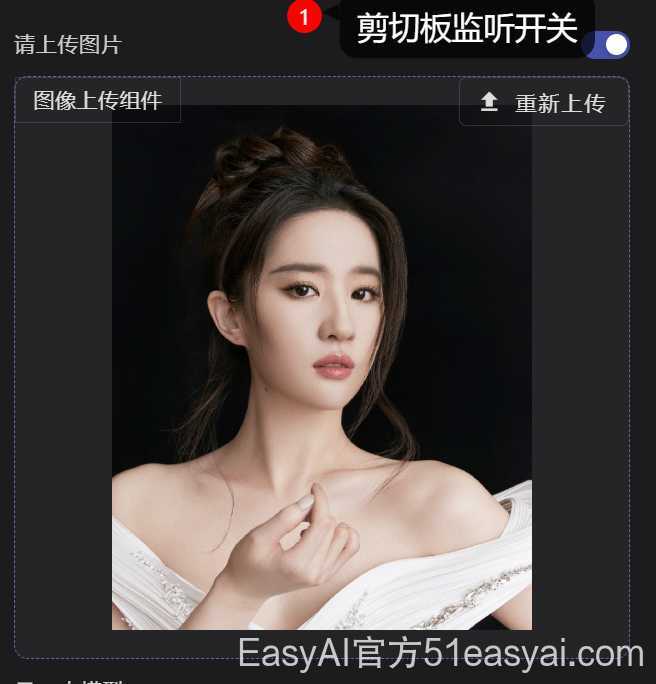
默认值会作为默认参数带入工作流操作页面,作为用户进入页面的默认参数,例如针对图像上传节点设置默认的图像URL之后,进入应用的操作页面就会显示一张示例图片。


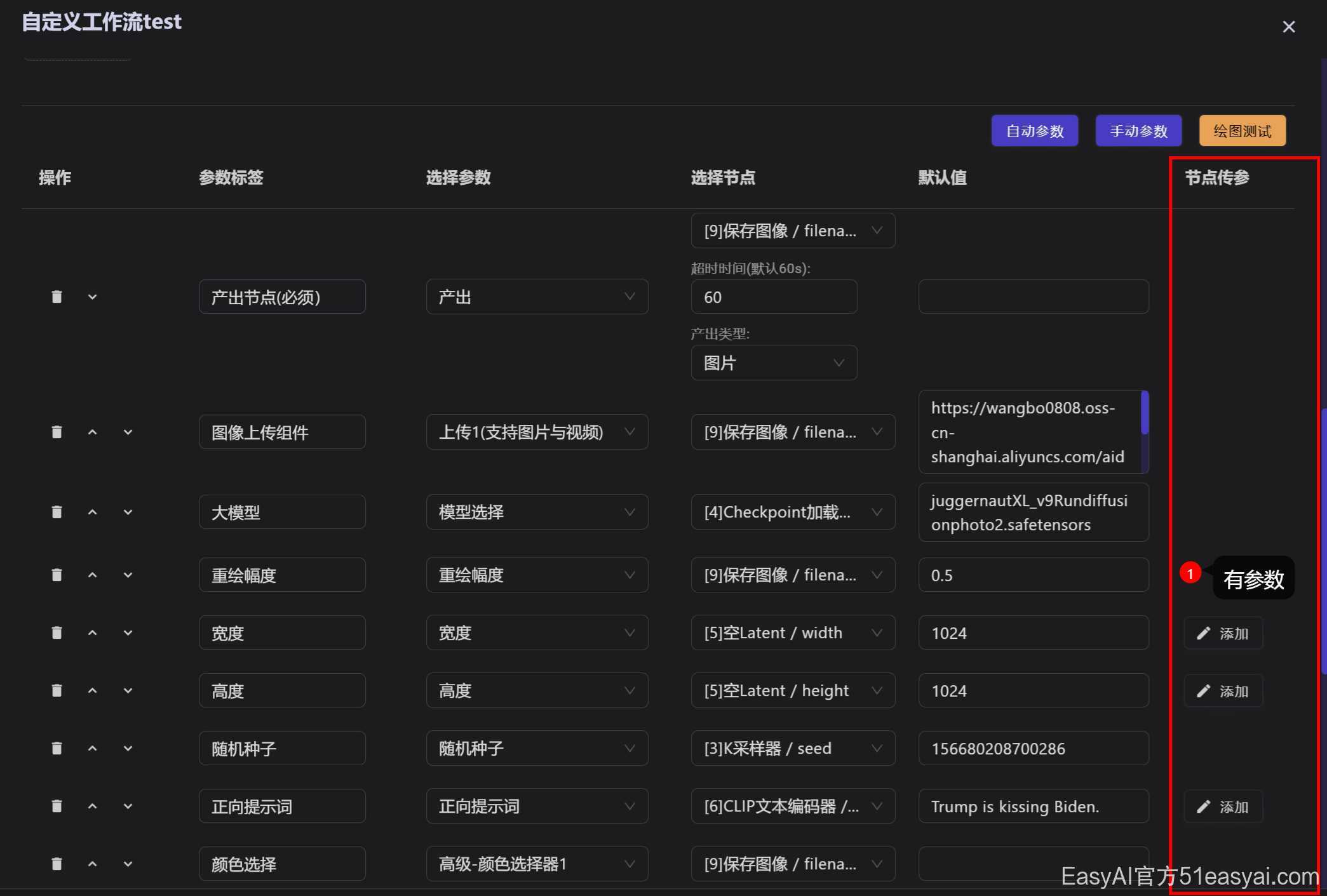
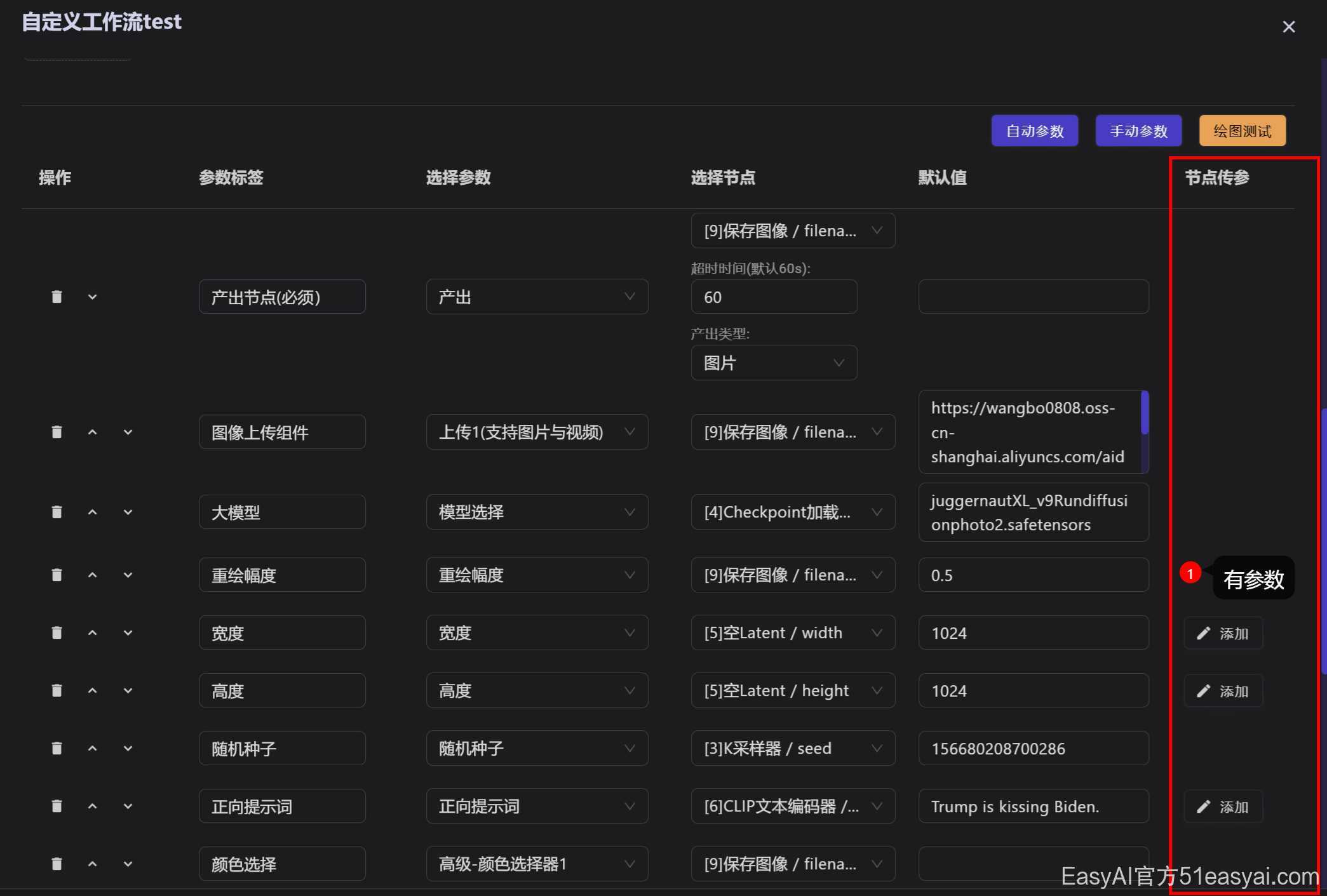
节点传参就是将节点的部分参数传递给前端组件。例如,同样是滑动条,在作为宽高控制的时候和作为重绘幅度使用的时候,
滑动条的最大值、最小值必然是不一样的,那如何控制滑动条的最大值和最小值呢?这个时候就需要用到节点传参啦。
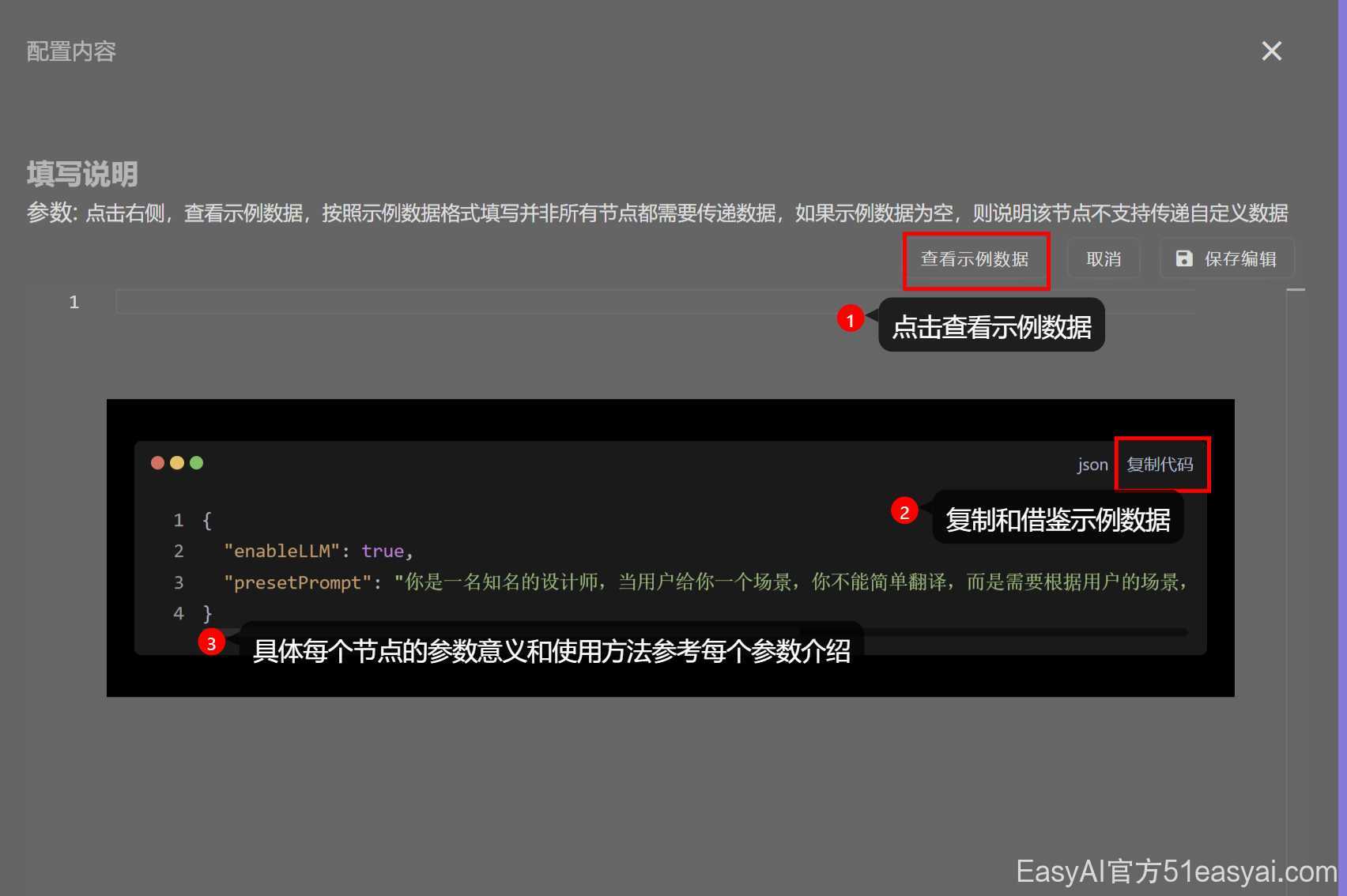
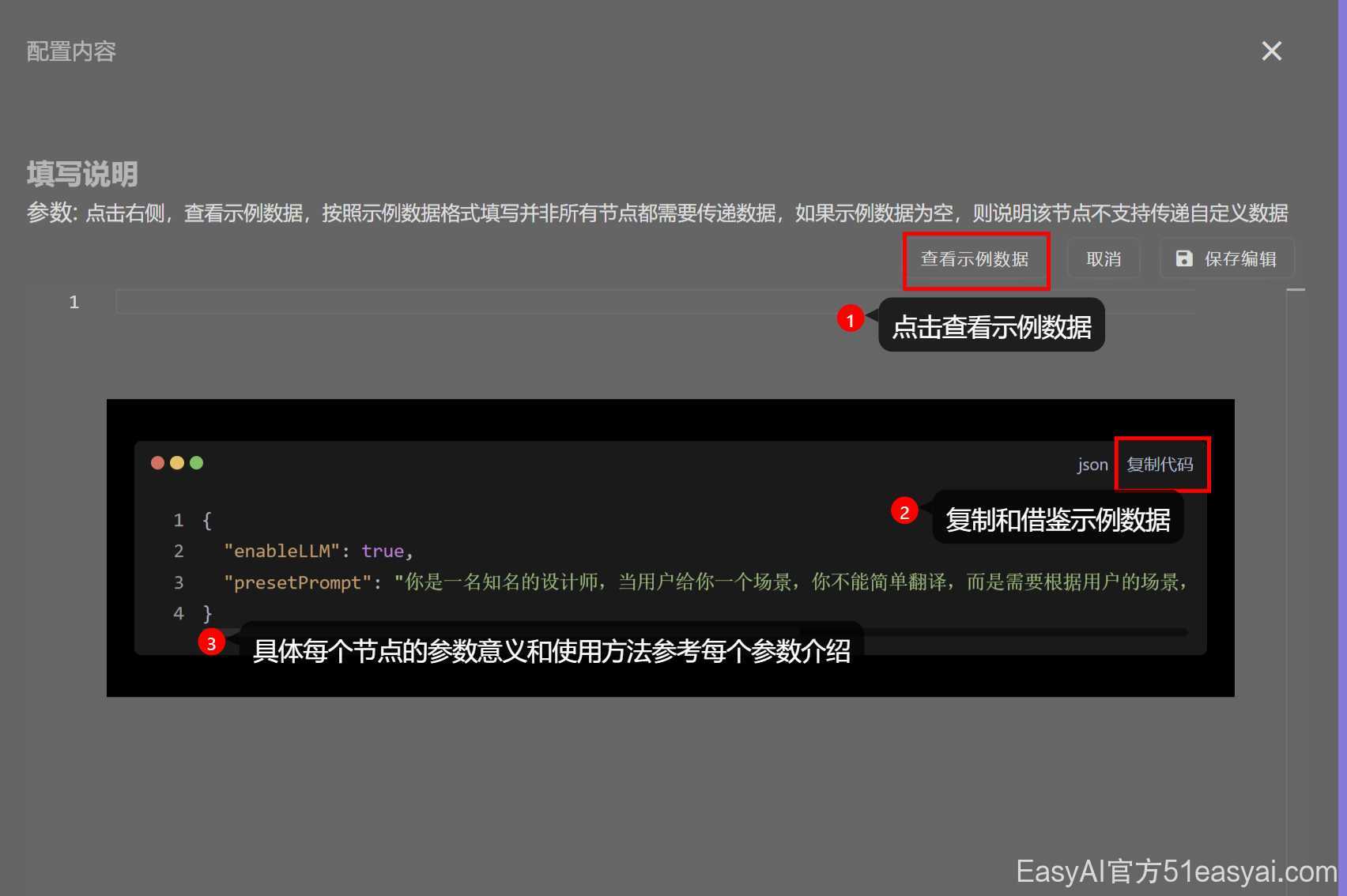
凡是节点传参显示为添加或编辑,则表示该参数有参数需要传入,点击添加-查看示例数据
,即可查看示例数据,将示例数据复制到编辑器中,修改即可。具体修改方法参考每个组件的具体说明。


点击每个参数前的向上的箭头^和向下的箭头v可以移动组件在页面的位置。

点击右下角的确认按钮保存工作流,点击访问应用可以预览工作流的前端页面和进行工作流试运行。

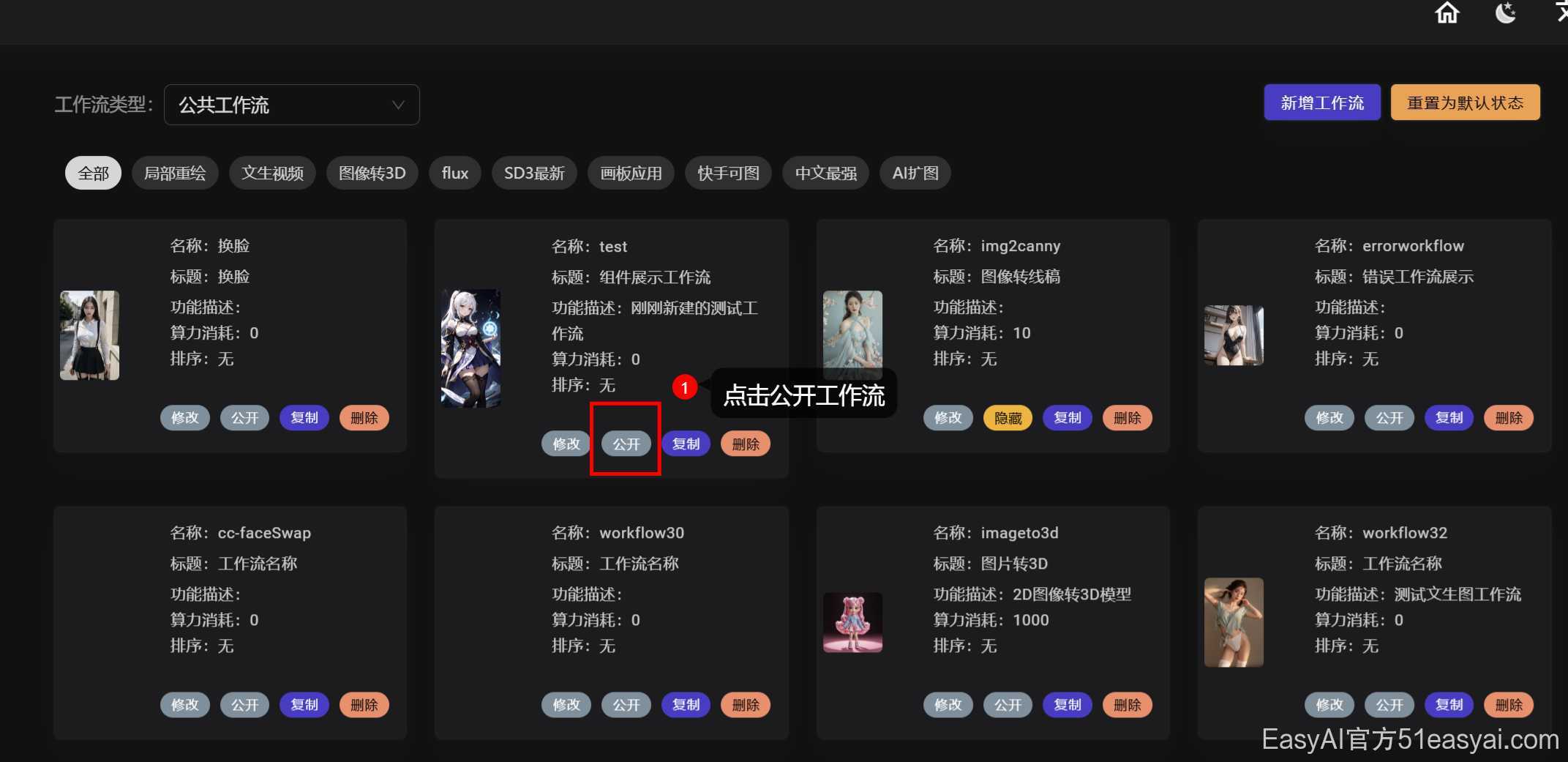
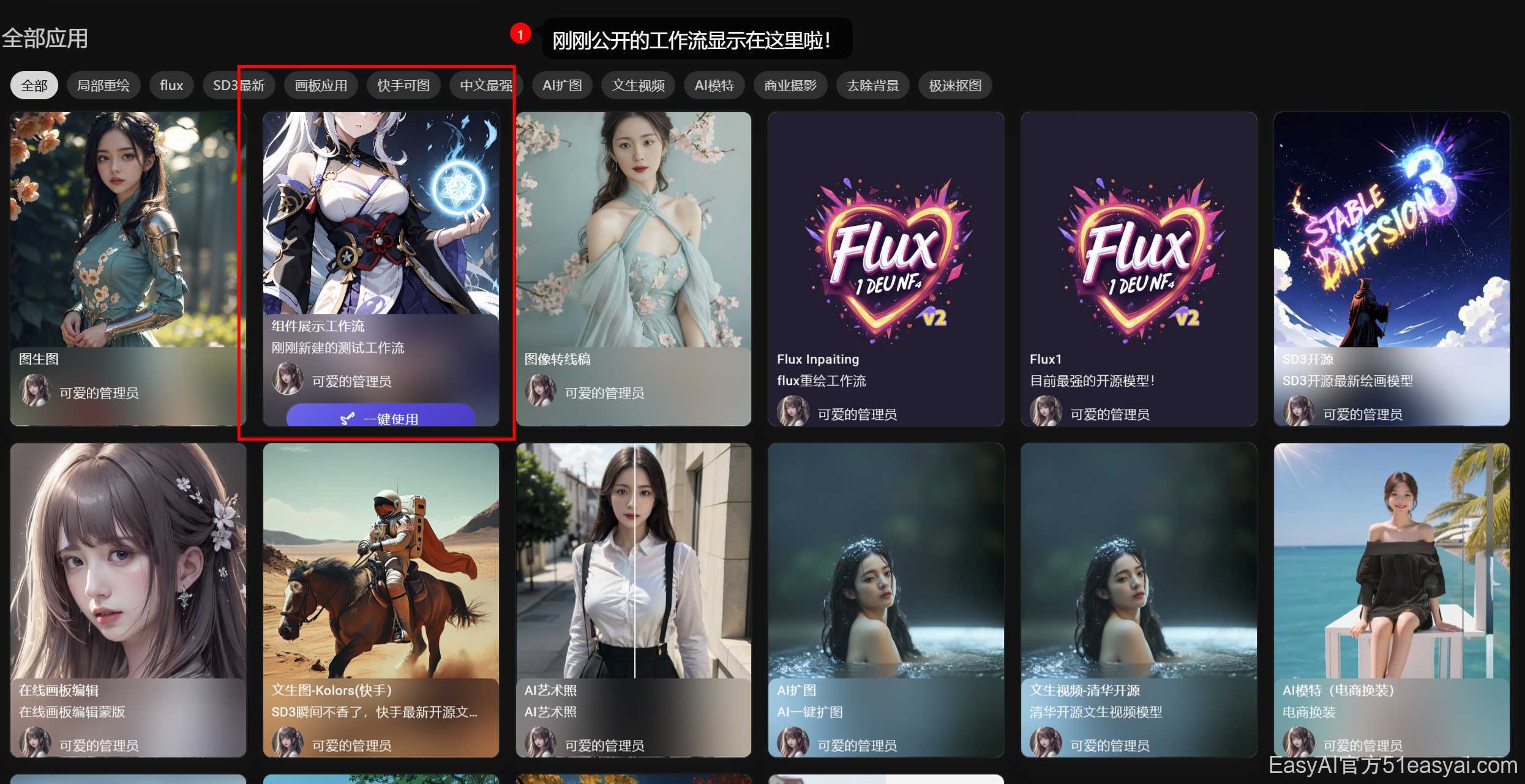
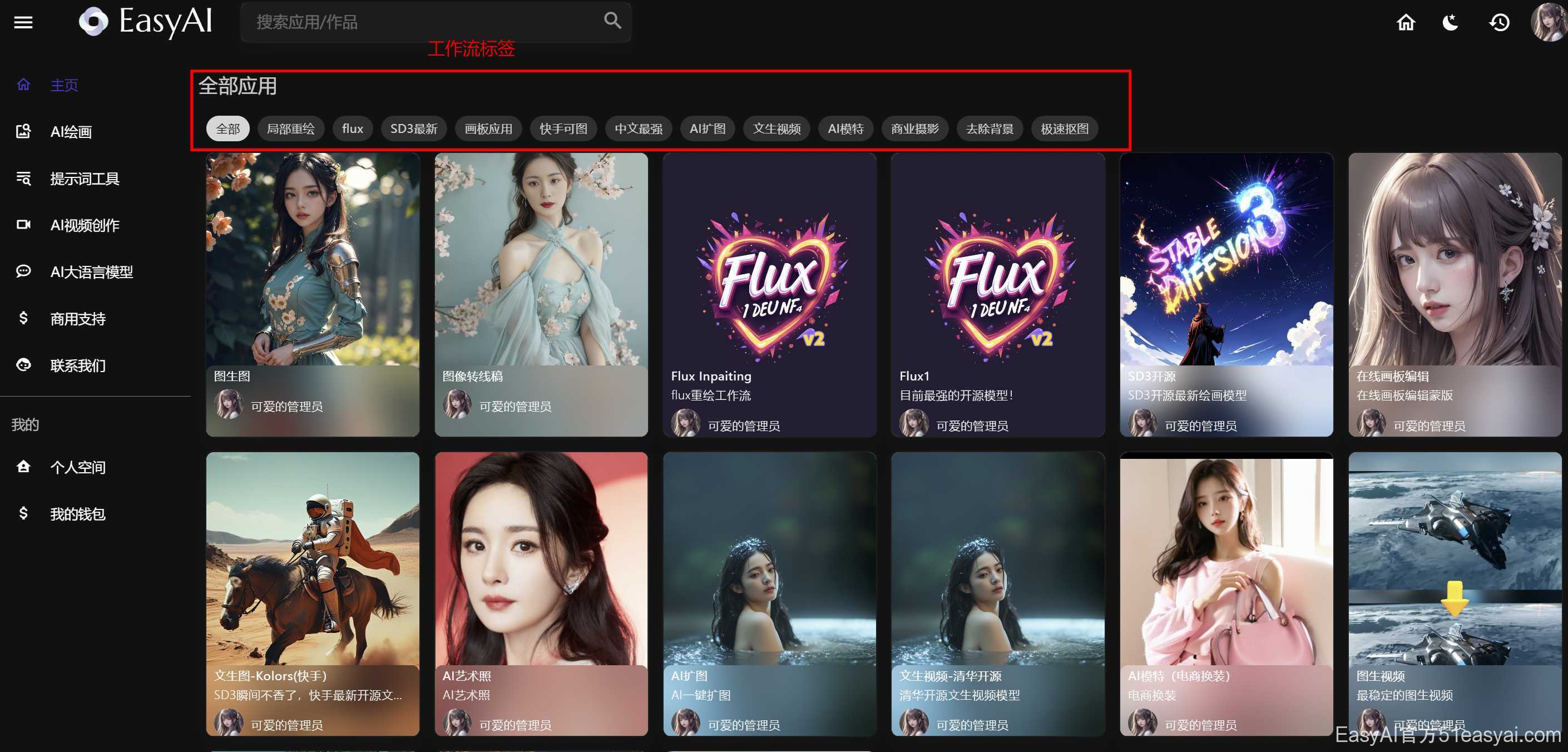
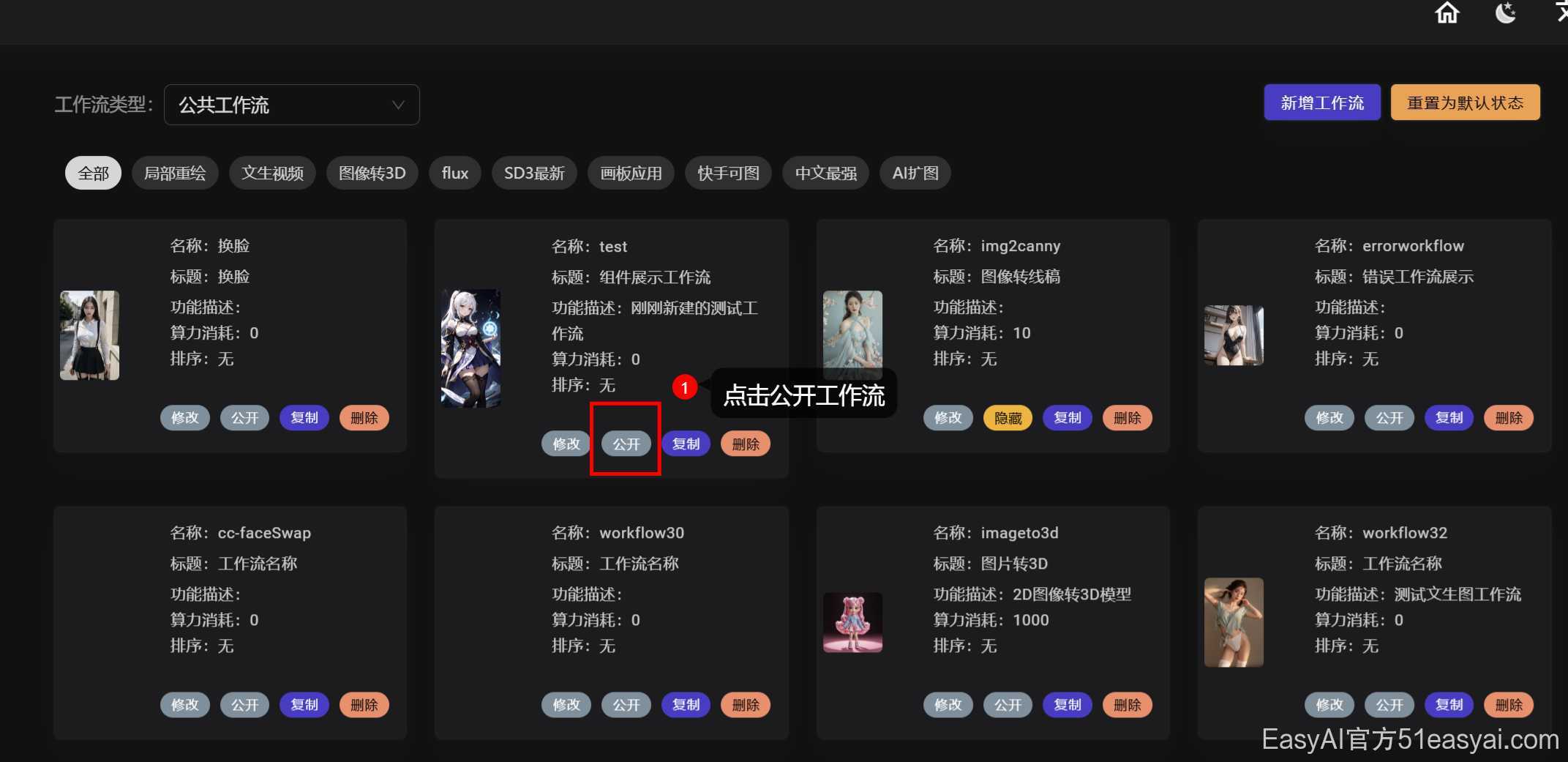
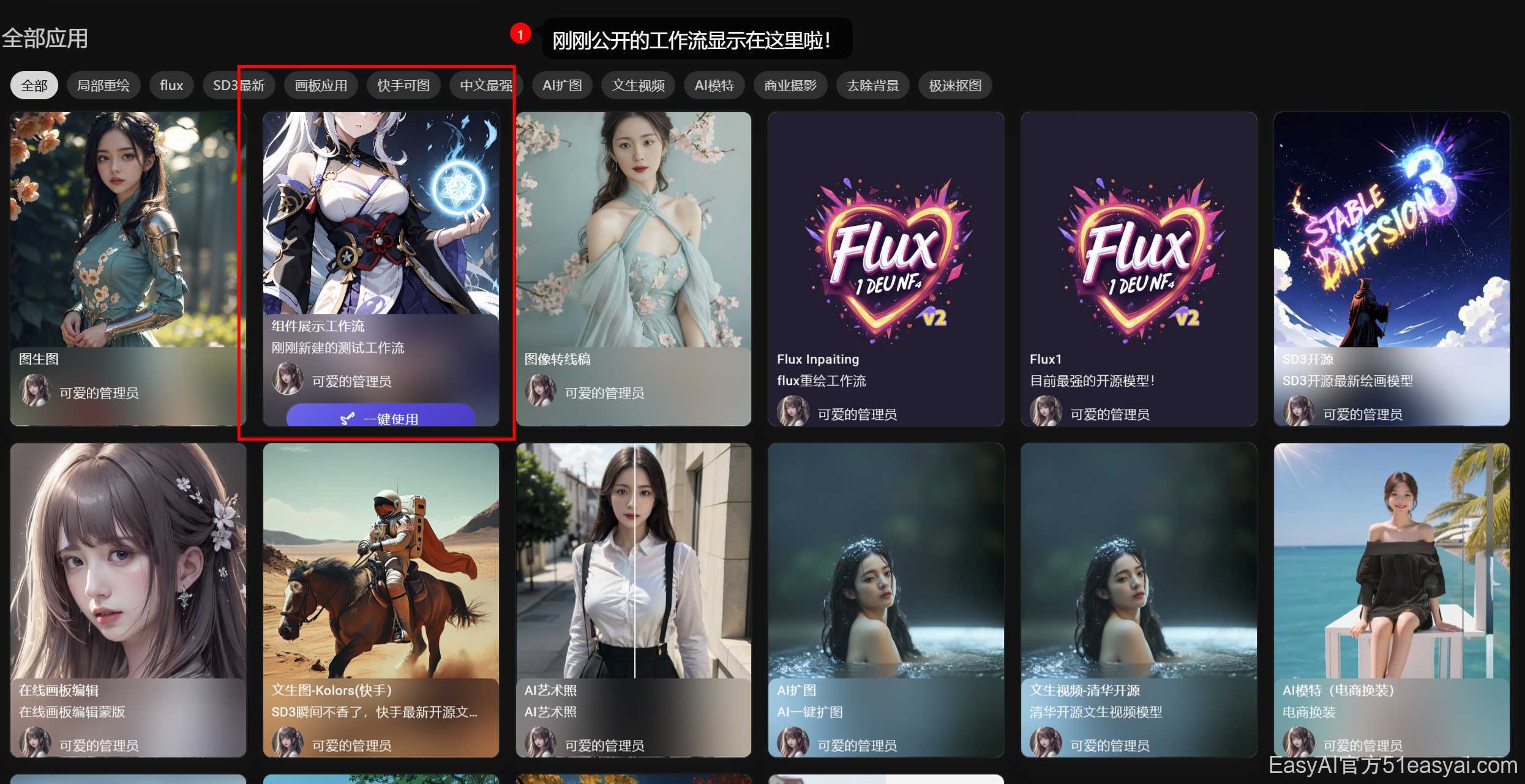
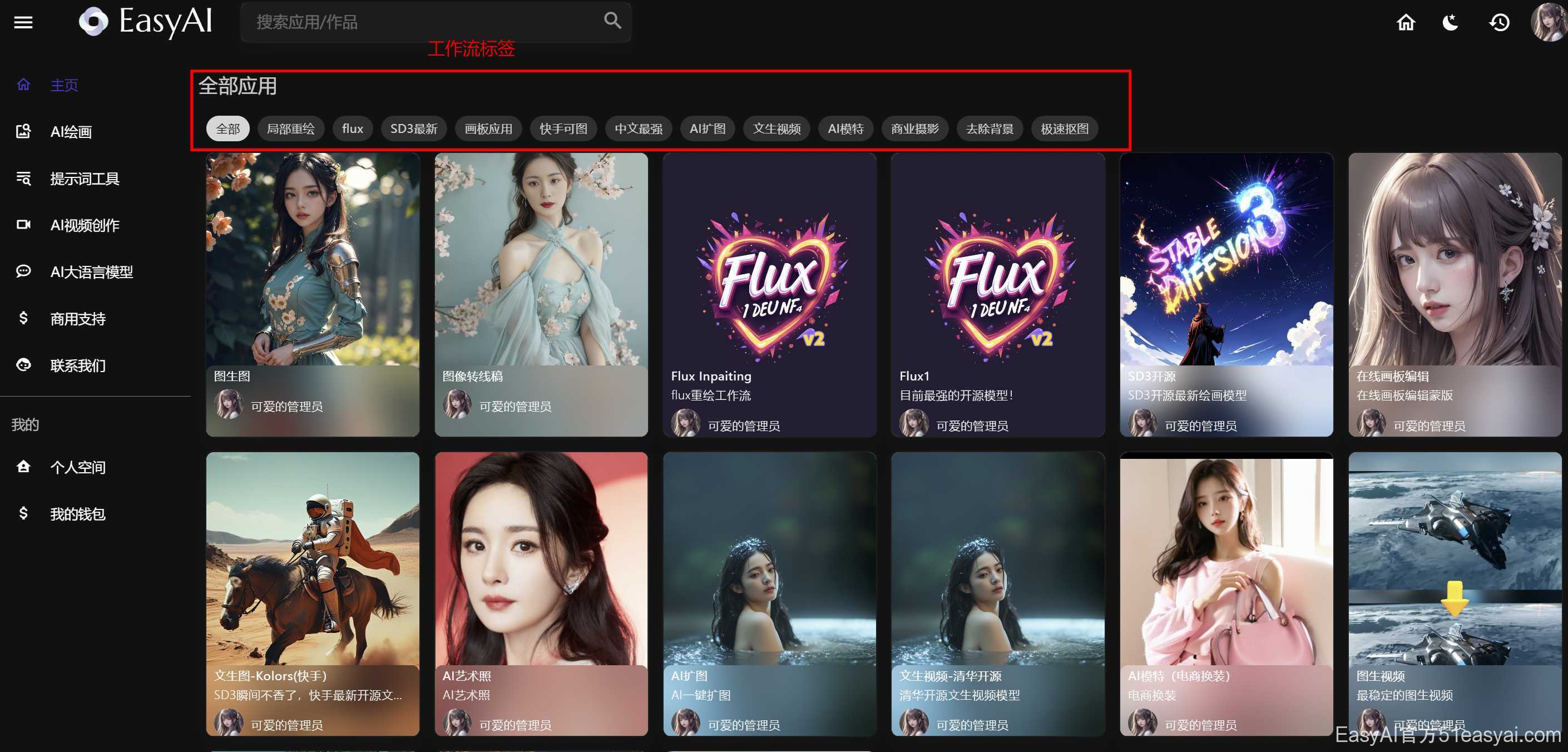
点击工作流选项卡的公开即可公开工作流,首页应用会显示刚刚新建的工作流(有缓存,1分钟左右生效)


 旧版界面,菜单栏的小齿轮,找到启用开发者模式选项
旧版界面,菜单栏的小齿轮,找到启用开发者模式选项




















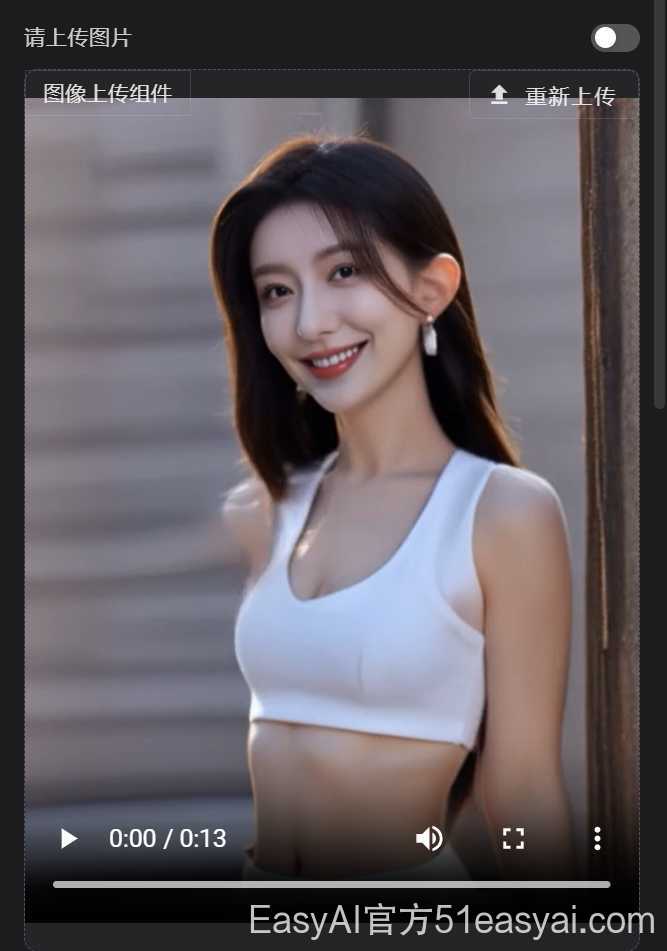
 支持音频上传预览
支持音频上传预览
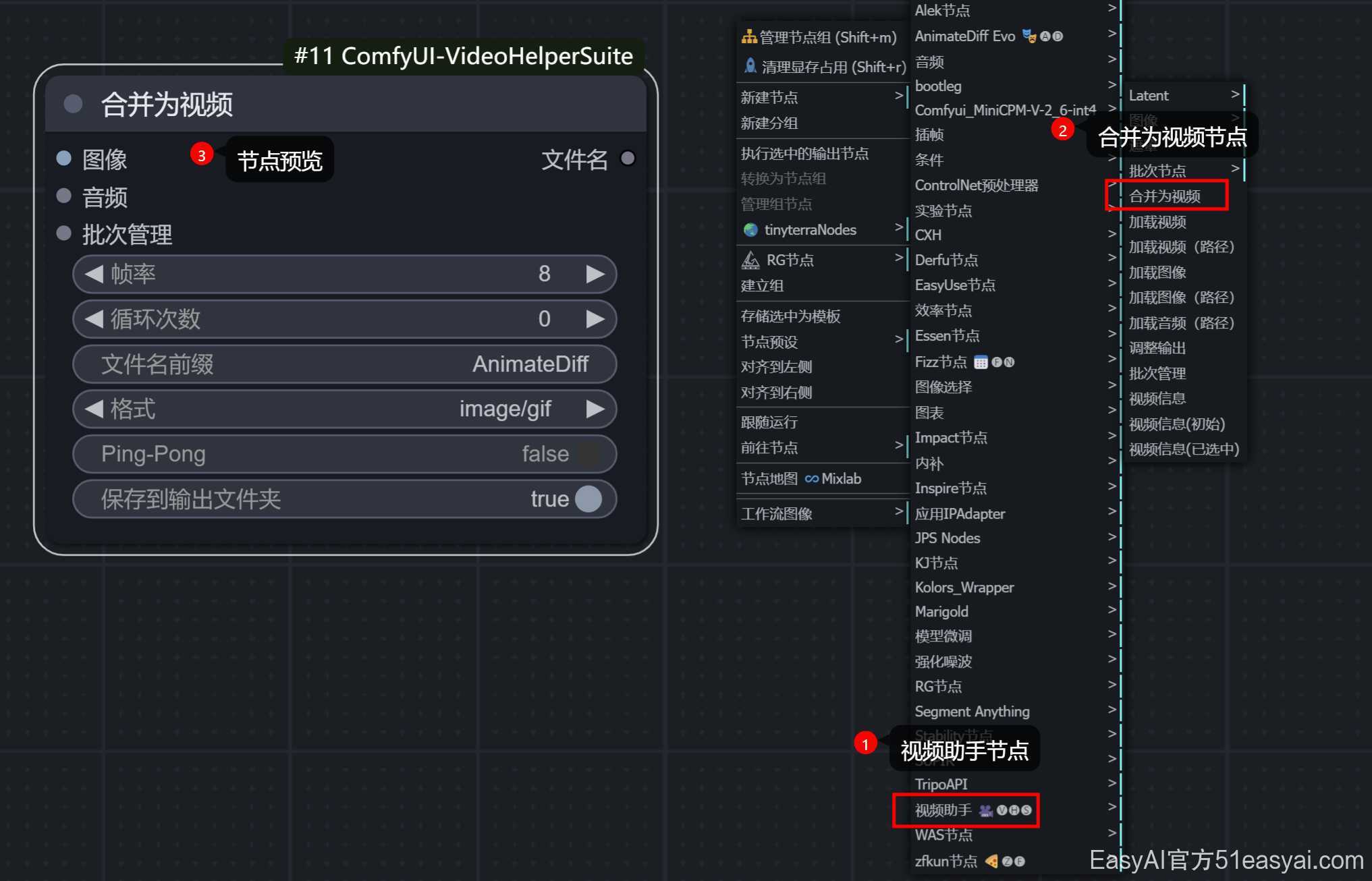
 支持视频上传预览
支持视频上传预览